画像ファイルのSEO対策:代替テキスト、タイトル、キャプション、説明の書き方
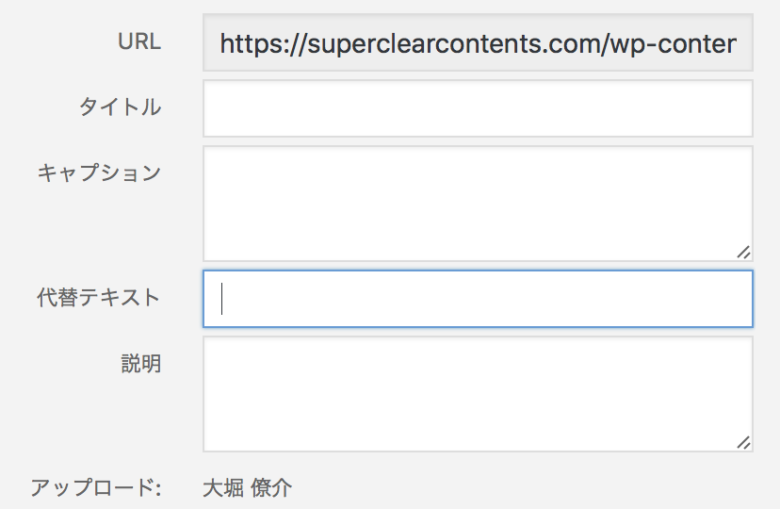
WordPressに画像をアップロードするときに現れる4つの入力項目がありますよね。上から順にタイトル、キャプション、代替テキスト、説明…この4つの項目に何を書き込んだらいいのか、迷ったことありませんか?
まず、簡単なものから先に説明しましょう。
「キャプション」とは、ページ上に現れる画像の下に現れる補足説明用の文章のことです。お客さんがその画像を見たとき、それが何を意味するのか一瞬でわかりにくいときがありますよね。そんな時に、画像の内容を補足してお客さんの理解を助けてあげる…それがキャプションの書き方です。
例えば、データを図や表で説明するときにはキャプションをよく使います。図表の中のどこに注目してほしいか、一番大切な情報は何か、そんなことをキャプションで説明すると、お客さんにとっても親切です。もし、その画像に関する補足説明が不要なら、キャプションには何も入力しなくて大丈夫です。
関連記事:画像キャプションのSEO対策|検索順位の上昇に効果はあるの?
次に「説明」。これは自分自身に対するメモ書きのようなものです。Webサイト上には反映されませんし、Google側もコンテンツの価値判断にこの情報を使わないので、あなたが必要としない限り入力の必要はありません。
では、ここからが今日の本題。代替テキストとタイトルの入力方法について説明していきます…
この2つの項目はGoogleもコンテンツの内容を把握するための参考にしていて、入力した内容に応じてSEO効果が生まれると言われています。その分、熱心なSEOの専門家はここに入力する一字一句に躍起になったり、ちょっとやりすぎてしまって検索上位どころかペナルティーになってしまい、順位を下げてしまった人もいるようです。
でも、本来ここに入力すべき内容って一体何なのでしょうか?そのおさえるべき本質を外したSEO対策をとっても、長い目で見て僕たちの得になるようには思えないのです。
では、そもそも代替テキストとタイトルにはどのような情報を入れるべきなのでしょうか?この記事ではそんな観点から、本来あるべき画像ファイルのSEO対策を探っていきます…
目次
代替テキストとは?
代替テキストとは、何らかの原因でWebサイト内の画像や動画が表示されない時に代わりに表示されたり、視覚障害者などが音声ブラウザを使用する時に代わりに読み上げられるものです。意味的にはAlt属性とほぼイコールです(ちなみに正式には、Altタグという名のものは存在しません)。
代替テキストとタイトルはGoogleもサイトの評価に使う
この本来の目的とは別に、Googleも代替テキストを使用しています。Googleのクローラーは現時点で画像を正しく、詳細に認識することができません。代わりに代替テキストを使って画像の内容を理解しようとするので、代替テキストにも検索順位への影響があると言われています。
一方、タイトルは画像について追加の情報を与えるものです。Googleの評価にあまり大きく関わるものではないので、あなたが完璧主義者でない限り画像ファイルのタイトルを細かくいじる必要ありません。
あなたの作るページコンテンツにとって重要なポイントとなる画像には、代替テキストを入力して画像の意味を説明します。このとき代替テキストに、画像の内容を説明する重要なキーワードやキーフレーズを含めると、そこにSEOの効果が生まれます。
そのコンテンツに画像がなくても、代替テキストを読み上げれば意味が伝わるような文言を入れましょう。こうすると画像が適切に表示されない状況でも、Webページ上で代替テキストが画像と同じ機能を再現できることになります。もしタイトルも一緒に最適化したい場合は、代替テキストで最適化したい言葉を補足するような形で、短いタイトルを挿入しておけばOKです。
中にはSEO効果を気にするあまり、コンテンツの内容と関係ない特定のキーワードを代替テキストに埋め込むことを推奨する人がいます。まだGoogleが画像の内容を正確に把握できないのを逆手にとって、どんな画像にも同じキーワードを埋め込むのです(例えば花の写真の代替テキストに「FX必勝法」と入力するようなことです)。
こういった行為は、今はまだ通じるかもしれませんが、いずれGoogleがそれを見抜けるようになってきます。その結果スパム行為と認定されて、そのWebサイトは重大なペナルティーを食らってしまうことでしょう。代替テキストに含めるキーワードは、あくまでコンテンツの流れに忠実なキーワードでなければならないのです。
一方、そのページにとって重要性の低い画像については、代替テキストの欄を空白に設定しておいても全く問題ありません。こうしておくと、本来代替テキストが表示される状況で空白が表示されます。コンテンツのSEO効果が薄れることが心配かもしれませんが、心配無用。これについては、GoogleのJohn Muellerが最近のツイートで大丈夫だと保証してくれています。
画像のファイル名もGoogleからのトラフィック増加に影響
Googleは画像のテーマを正確に把握するために、画像のファイル名を使います。画像データに適切なファイル名をつけると、Googleがその画像の中身を正しく判断してインデックスできるようになります。その結果、画像検索でランキングが上がって、そこからのトラフィックが増える可能性が出てきます。
では、画像ファイルの名前のつけ方ですが…ほとんどの場合長文のファイル名は必要なく、そのイメージを最もよく表すキーワードやキーフレーズで十分です。ただ、ファイル名が画像の内容を正確に反映していなければなりません。
Googleの推奨する画像の表示方法
最後に、ユーザーエクスペリエンスを高めるための画像の使い方について、Googleの新しいImage Publishing Guidelinesからポイントを抜粋します。
適切なコンテキストを提供すること
- ビジュアルコンテンツがそのページのトピックに関連しているかを確認する
- そのページに独自の価値を付け加えることができる場合にのみ、画像を表示する
- 特に画像もテキストもオリジナルのコンテンツでない場合には、Googleはそのコンテンツを推奨しない
画像の配置を最適化すること
- できるだけ関連するテキストの近くに画像を配置する
- 画像に意味がある場合には、最も重要な画像をできるだけページの上部に配置する
重要なテキストを画像に埋め込まない
- 画像にテキストを埋め込むのは避ける(特に見出しやメニュー項目など)
- テキストはHTML形式とし、画像には代替テキストをつける
情報に富みクオリティーの高いコンテンツを作ること
- Webページの優れたコンテンツは、Googleの画像検索にとってビジュアルコンテンツと同じくらい重要
- Googleは画像のテキストスニペットを生成するためにページコンテンツを使うことがある
- Googleは画像のランキングにページコンテンツのクオリティーを考慮に入れる
デバイスフレンドリーなサイトを作ること
- Webサイトを全てのタイプやサイズのデバイスに合わせてデザインする
- ページがモバイルフレンドリーかどうかをテストし、改善のためのフィードバックを得る
画像向けに優れたURL構造を作ること
- Googleは画像の内容を理解するために、配置URLやファイル名も確認する
- URLが論理的に構築されるように、画像コンテンツの整理を検討する
以上、抜粋終わり
最近は無料の画像ダウンロードサイトが多くありますよね。そこからブログのイメージにあった写真やイラストを手に入れて、アクセス数を稼ぐためにホームページやFacebook投稿用のアイキャッチ画像に使って…でもこのガイドラインによると、こういったソースから手に入れた画像を使ってもGoogleの評価が高くならないようですね。
結論:ユーザビリティーを追求することがSEO対策にもつながる
SEOの内部対策として画像ファイルを最適化することは確かに重要です。でも、そのためにより大きなビジョンを見失ってはいけません。
文脈から考えて、画像があるとコンテンツの価値が本当に高まるときには、遠慮なく最適化した画像を使いましょう。でも、文脈に関係のない画像を無理矢理挿入して最適化を試みるのは無意味なばかりか、度がすぎると一気にポジションを失う可能性もあります。そんなことをするくらいなら、より良いコンテンツを作り出す方に力を注ぐ方が得ではないでしょうか。
関連記事:
SEO対策の専門家が実践する画像ファイルの最適化手順6つのステップ
画像コンテンツがメインのページにどうSEO効果を付け加えるか?
Pixlr Editor:日本語で使える無料画像編集ツールの使い方

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。

コメントを残す