画像ファイルの最適化手順を公開|SEO対策の専門家が実践する6つのステップ
画像ファイルのデータが重くなると、webサイトが適切に表示されるまでの時間が長くなります。このシンプルな事実が、あなたにとって時に重大な結果を及ぼします…
Googleによると、データの読み込みに3秒以上かかる場合、53%のモバイルユーザーがそのページを見るのをあきらめてしまうようです。こうしてトラフィックが減少した結果、そのサイトからの収益が低下することになります。
一方Googleも、webページの読み込みスピードを重視しています。Googleはwebサイトをクロールする時に読み込みスピードも測定していて、読み込み速度がより速いサイトを検索上位に表示させます。読み込み速度が速いのでお客さんもページから離れにくくなり、その分収益も上がることでしょう。
参考記事:Googleが導入したスピードアップデートに関する2つの誤解
そのデータ読み込み時間に大きな影響を与える画像ファイル…webサイトにアップロードする前にデータをできるだけ軽くしておかなければなりません。どうやって画像最適化するかというと、これからお伝えするような6つのステップがあります…
目次
ステップ1:画像ファイルの重さを決定する2つの要素を知る
よく僕たちは「画像ファイルが重い(軽い)」と言います。これは、その画像ファイルのもつファイルサイズの大きさを反映していて、サイズが小さいファイルを「軽い」、大きいファイルを「重い」と表現します。
そのファイルサイズですが、どうすれば軽く(あるいは重く)なるのか考えたことがありますか?Webサイトに掲載する画像ファイルをつくるときに、考えなければならない2つの要素があります…
画像の解像度
まずは画像の解像度。画像に含まれるピクセル数のことで、画像の鮮明度を表す指標です。解像度はppiまたはdpiという単位で表され、数が大きいほど解像度が高くなります。高解像度の画像はぼやけたりせずくっきりと見えますが、その分ファイルサイズが重くなっていきます。
画像の寸法
2つめは画像の寸法。単純に画像の幅と高さのことで、単位はpx、cm、inchなどで表されます。寸法が大きいファイルは画面に大きく表示でき、拡大してもぼやけることがありませんが、解像度と同様にその分ファイルサイズも重くなっていきます。
ステップ2:画像ファイルの適切なファイルサイズを知る
僕たちがwebサイトへ載せる画像をつくるとき、くっきりした画質を保ちながらファイルサイズをできるだけ小さくする必要があります。画質に対してデータが少なすぎればぼやけた画像になりますし、逆にデータが多すぎれば画像はくっきりしますが読み込みスピードが遅くなります。
一般的には、パソコンの画面いっぱいにひろがる大きさの画像ファイルで80-100KBが目安とされています。小さい画像を使う場合は、それに合わせて20-30KB程度まで小さくできます。
ただ、ファイルサイズより大切なのは「ユーザーに適切に見えること」です。サイズを小さくしたいばかりに、情報を読み取れないような画像にしてしまっては、元も子もありません。
ステップ3:画像ファイルを圧縮する方法を選ぶ
こうして画像ファイルのファイルサイズを小さくすることを「圧縮」と呼びます。画像データを圧縮する方法も2つあり、どのように圧縮するかでページの読み込みスピードに影響を与えます。画像ファイルのデータ圧縮を考えるときには、最終的なページの出来上がりをイメージして、適切な圧縮法を考える必要があります。
ロスレス圧縮(容量削減)
ロスレス圧縮とは、ファイル内のデータを維持しながら容量を圧縮することです。高画質の画像では、このタイプの圧縮形式でファイルの整合性と画質が保たれるというメリットがあります。一方で、ロスレス圧縮では大幅なデータ容量の圧縮ができないので、データの読み込み速度を上げるという観点からはメリットが少なくなります。
非可逆圧縮
これに対して、非可逆圧縮とはファイル内のデータの一部を削除することで容量を圧縮する方法です。データが一部削除されているので、圧縮の程度次第で元の画像から大きく崩れた画像になってしまうことがあります。一方、ファイルサイズが小さくなることで、読み込み速度が上がってwebサイトの使い勝手は向上するでしょう。
ステップ4:画像ファイルを保存する適切なフォーマットを選ぶ
もう1つ。作成する画像ファイルのフォーマットもファイルサイズの大きさに影響します。WordPressサイトで主に使うフォーマットはGIFとJPEG、PNGの3種類。一般的にはこの順にファイルサイズは小→大となっています。
GIF(Graphics Interchange Format)
GIFとは、グラフィックス・インターチェンジ・フォーマットの頭文字をとった言葉です。このタイプの画像ファイルは、ファイルの拡張子が.gifとなっています。
GIFファイルには「256色までしか色を使えない」というデメリットがあります。その一方で、ファイルの圧縮によって画像が劣化しない(ロスレス圧縮)というメリットもあります。加えて、3種類のフォーマットの中で唯一動画に対応しているという強みも持っています。
こうした特徴から、GIFファイルは写真のような色数の多い画像を保存するには不向きです。代わりに、ホワイトスペースの多い画像やホームページのロゴマーク、アイコンなどを保存するのに適しています。そしてWordPressに動画ファイルをアップロードするなら、フォーマットはGIF一択です。
JPEG(Joint Photographic Experts Group)
これに対して、JPEGはジョイント・フォトグラフィック・エキスパーツ・グループの頭文字をとった言葉で、ファイルの拡張子は.jpgあるいは.jpegとなっています。
JPEGはGIFと違って色がたくさん使えるので、一般的に写真など色調豊かな画像を保存するときに使われます。一方で、JPEGファイルは非可逆圧縮で圧縮されていくので、ファイルを圧縮すればするほど画質は劣化します。
PNG(Portable Network Graphics)
最後のPNGはポータブル・ネットワーク・グラフィックスの頭文字をとった言葉で、ファイルの拡張子は.pngとなります。
PNGファイルはJPEGファイルと同じように、写真などで高画質を保ちたい場合に使われます。JPEGと違ってデータの圧縮方法はロスレス圧縮ですが、その分データ容量は大きくなってしまいます。また、GIFと違って動画ファイルの保存には対応していません。
これらの特徴をふまえて、その画像がもつ役割を果たすのに最適なフォーマットを選びます。一般的には動画ならGIF、写真で圧縮による劣化が許容範囲ならJPEG、劣化が激しい場合はPNGを使います。
<追記>少しずつですが、WordPressでもWebP(JPEGやPNGを超えるデータ圧縮度をもったフォーマット)が利用できる環境が整いつつあります。WebPについての詳しい説明は、上のリンク記事をご参照ください。
ステップ5:無料のwebサービスを使ってデータをさらに圧縮する
こうして画像ファイルを作成したら、さらにそのファイルを圧縮できないかどうかを考えます。特に自分で作成した画像ではなく、ライセンスフリーの画像ストックサイトからダウンロードした画像を使う場合は、このステップが重要です。
GIFファイルの無料webサービスは使ったことがないのでコメントを避けますが、僕はJPEGとPNGファイルの圧縮を2段階で行なっています。
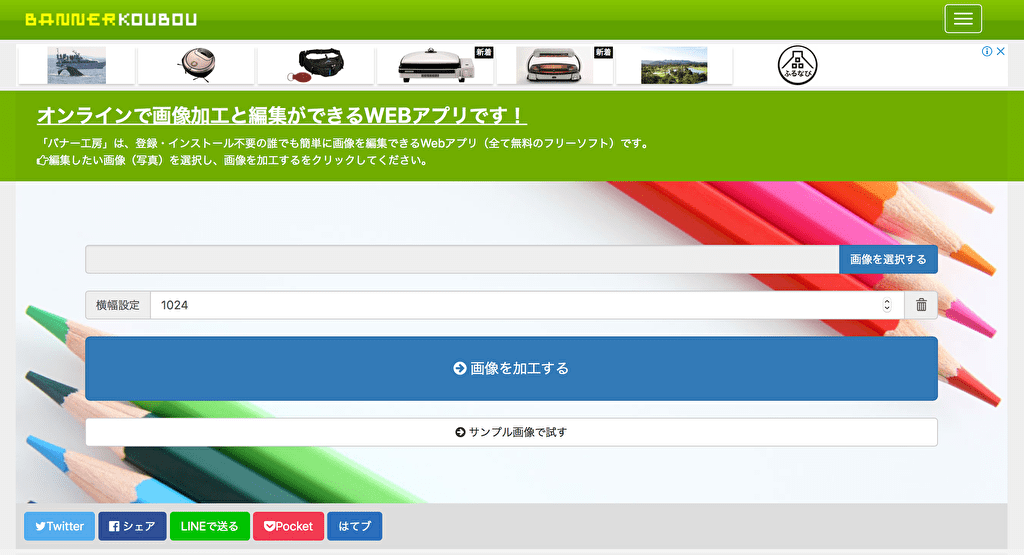
最初はバナー工房というサイトで画像の寸法を整えます。PCで表示させる場合は、よほどのことがない限りmax 1024pxあれば十分です。なので、横幅設定の入力欄は最大で1024としています。

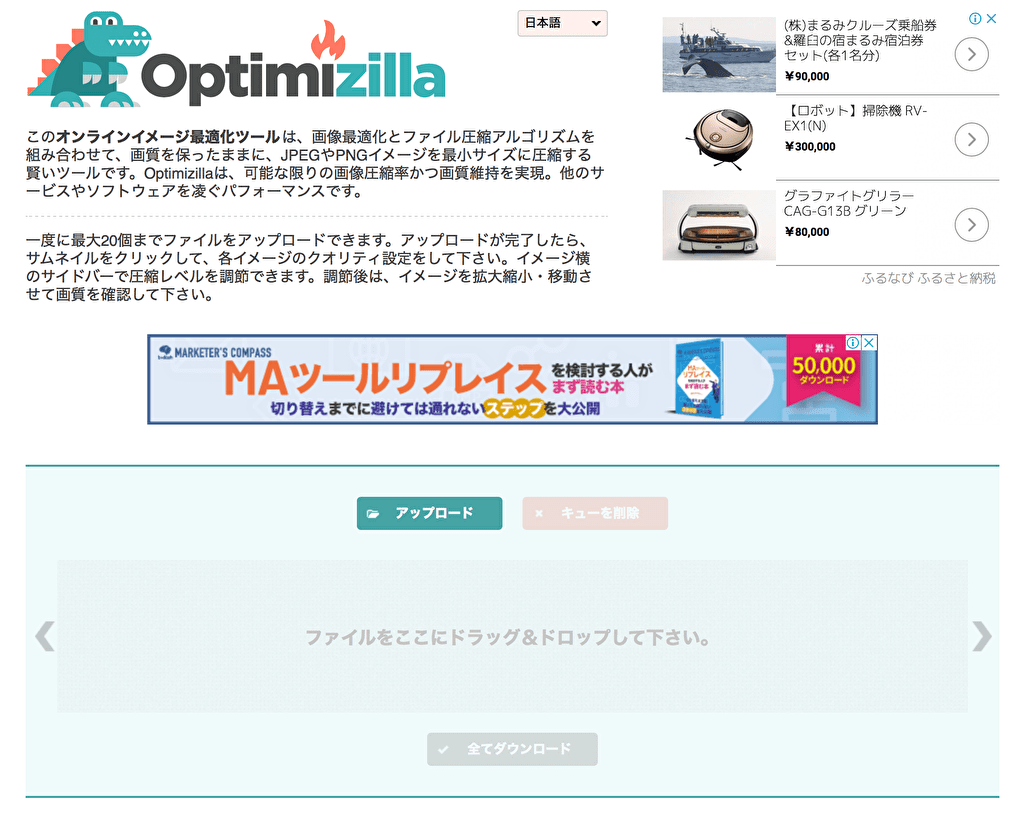
続いて、Optimizillaという無料サービスを使って、バナー工房で変換したファイルを一気に軽量化します。このサイトは変換前後の画像を見比べながら画質を選べるので、変換後に画質の劣化具合に驚き嘆くようなことはありません。

こうして画質とファイルサイズがちょうど良いところを見つけてデータを圧縮し、そのファイルをWordPressにアップロードして使います。
ステップ6:代替テキスト(Alt属性)とキーワードで画像ファイルを最適化する
代替テキスト(別名:Alt属性)とは、何らかの理由でページ上に画像が表示されないときに、代わりにページ上に表示されるテキストのことです。視覚障害者などが音声ブラウザを使う時に読み上げられるので、画像が見えなくてもその画像が何を表しているのかを理解できます(別の言い方をすると、そのようなテキストを入力しなければなりません)。
一方で、代替テキストはGoogleが画像の内容を把握するためにも使われています。なので、Google画像にその画像を表示させたければ、代替テキストにターゲットキーワードを入れておくことが望まれます。
ステップ7:画像に与えられたURLがSSL化されていることを確認する
画像ファイルをWordPressに一旦アップロードすると、その画像にもURLが与えられます。もし昔アップロードした画像の中にSSL化していない画像(つまり、http://…で始まるURLを持つ画像)があると、セキュリティー対策がされていないサイトだとGoogleに判断されてしまいます。
WordPressサイト内にある画像ファイルのSSL化(http://…からhttps://…への変更)を進めるには、Search Regexというプラグインを使うと便利です。このプラグインを使えば、WordPress本文内の内部リンクや内部画像リンクを一括でSSL化されます。ただ、一部ロゴマークなどで変換されないものがあるので、その分は手作業で処理を進めてください。
関連記事:Pixlr Editor:日本語で使える無料画像編集ツールの使い方

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す