WebPとは?Googleが開発した新しい画像のファイル形式
WebP(ウェッピー)とは、Googleが開発した次世代の画像ファイル形式(拡張子 webp)のことです。画像フォーマットでは、一般的にはJPEG(.jpg、.jpeg)やPNG(.png)、GIF(.gif)などが使われていますよね。その新しい仲間と考えてもらえればOKです。
でも、なぜGoogleはこの新しい画像ファイル形式をわざわざ開発したのでしょうか?それは…
目次
WebPのメリット
WebPのメリットは、JPEGやPNGと比較して格段にファイルサイズが小さくなることです。Wikipediaには…
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している。一方、不可逆圧縮では、2013年10月に行われたMozillaの比較調査で、旧来のJPEGと大して変わらないという結果となった。
とあり、webサイトに画像を貼り付けるときにWebPフォーマットの画像を使うと、JPEGやPNGより20〜30%ファイルが軽い→画像ファイルの表示速度が速くなる→SEO対策として好ましいということになります。
WebPとJPEGではどれくらいデータ量が違うのか?検証してみた
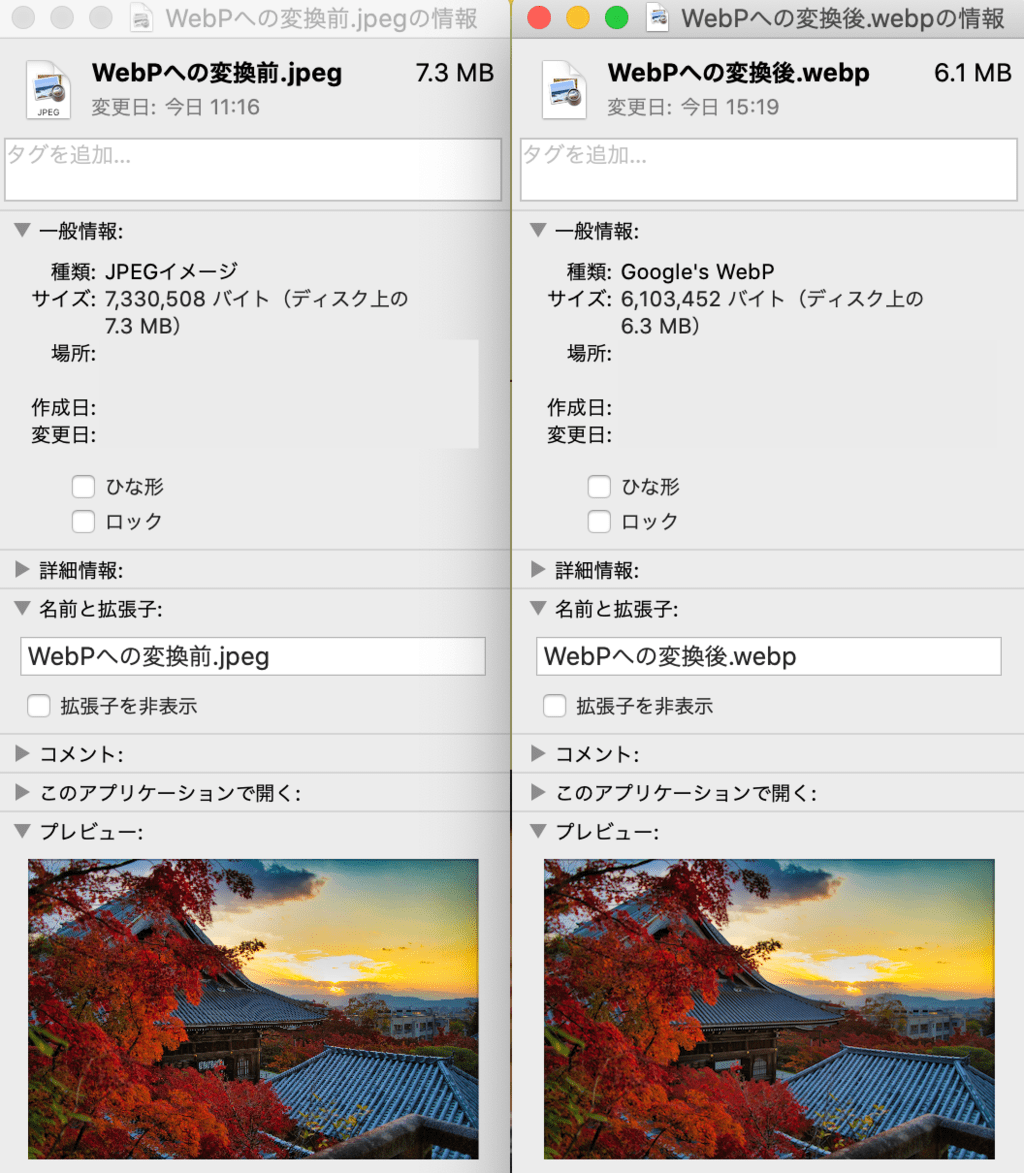
では、実際にJPEGファイルをWebPファイルに変換したら、どのくらいデータが軽くなるのか検証してみましょう。今回は実験用にかなり大きめのJPEGファイルを1つ用意しました。変換前のサイズは約7.3MBと、とてもこのサイトにupしようという気にはなれない巨大ファイルです。
では、このJPEGファイルを画像のサイズを変えずにWebPファイルに変換してみましょう(変換方法は後述)。その結果、どのくらいファイルサイズが縮小されたかというと…

7.3MBから6.1MBへ、20%弱のサイズ縮小になりました。もちろん個々の画像ファイルによって縮小率は変わってくるとは思いますが、同じ画像サイズでもJPEGファイル(あるいはPNGファイル)よりもデータが軽くなることは確かなようです。
WebPでSEO対策に好影響を与えるサイトはこんなサイト
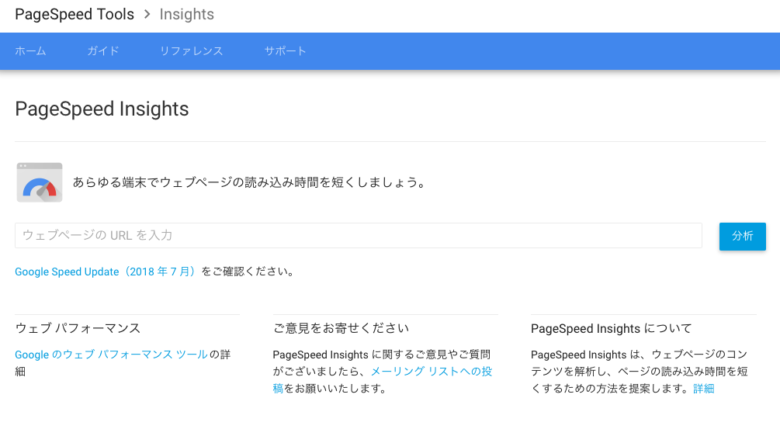
あなたのwebサイトの表示時間を評価するために、一度GoogleのPageSpeed Insightsを試してみてください。ボックス内にあなたのサイトのURLを入力して「分析」ボタンをクリックすれば、パソコン・モバイルそれぞれにおけるサイトのパフォーマンスが100点満点で算出されます。

このスコア、あなたのサイトでも特にモバイル版の評価がえらく低くなっていませんか?iPhoneなどスマホやタブレットを使ってサイトを開いたとき、スコアが低ければ低いほど表示時間が遅くなる→ユーザーがイライラする→離脱率や直帰率が上がる…ということで、SEO対策的にこの状況は好ましくなく、直ちに改善が望まれます。
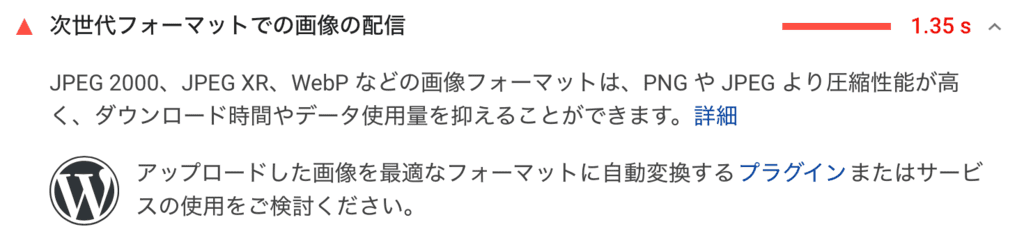
で、この表示時間の遅延の原因として最もよくあるものの1つが、この画像ファイル形式にあるのです。JPEGファイルやPNGファイルを使ってブログや商品ページを作成していると、PageSpeed Insightsから次のようなメッセージで「次世代画像フォーマットでの画像の配信」を提案されるはずです…

逆に言うならば、あなたのサイト内の画像ファイルをすべてJPEGやPNGからWebPに変換してしまえば、確実にそのサイト表示速度は高速化され、Googleの評価も高まるというわけです。
ここに表示されているJPEG 2000やJPEG XRといったフォーマットは現時点でWordPressには未対応で使えませんが、WebPなら僕たちが使っているWordPressにも搭載できます。また、WebPはアニメーションやアルファチャンネル(透過を使った画像)にも対応しているので、現状では僕たちが選ぶべき次世代画像フォーマットはこのWebP一択と言っても過言ではありません。
WebPのデメリット
一方で、WebPにはデメリットもあります。それは、現時点でWebPに対応していないwebブラウザがあることです。

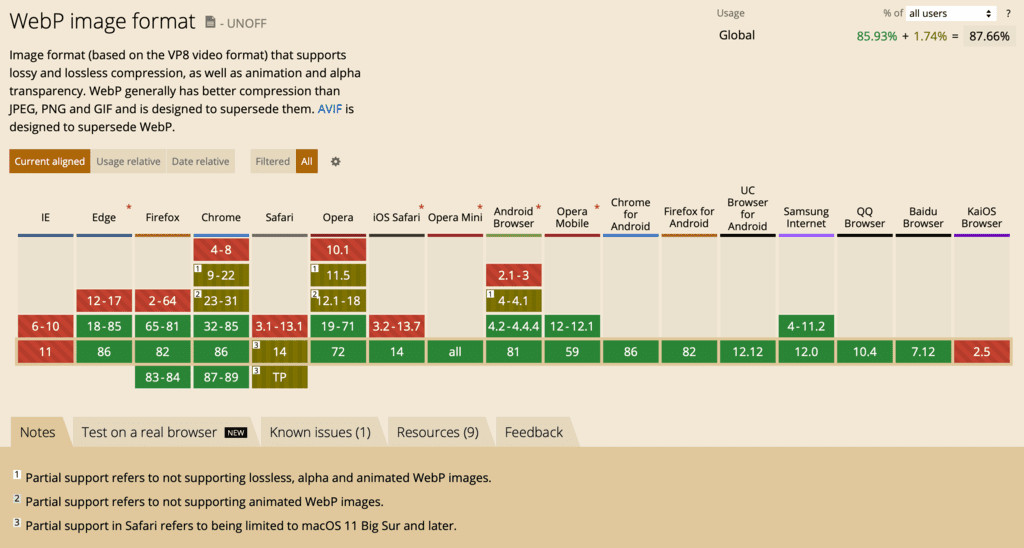
Can I useというサイトによると、この記事を書いている2020年11月18日現在でWebPに対応しているブラウザは全体の87.66%。Google ChromeやMicrosoft Edge、Firefox、OperaなどメジャーなwebブラウザではすでにWebP対応済みですが、MacのSafariではまだ一部対応となっており、Internet Explorerでは未対応になっています。
この問題、いずれはすべてのwebブラウザでWebP対応になっていって解決するはずです。Internet Explorerは後継ブラウザMicrosoft Edgeの出現によって徐々にサポートが終了に向かっており、やがてネット上から消滅する日が来ることでしょう。
しかしそれまでの間、僕たちはWebP対応ブラウザと非対応ブラウザの両方を対象にコンテンツを作っていかなければなりません。すべてのブラウザがWebP対応になるまで、僕たちはWebpとJPEG(あるいはPNG、GIF)の2つのバージョンの画像フォーマットを用意しなければならず、サイト全体としてみるとかえってデータが重くなってしまうという結果を招きます。
また、WebP非対応ブラウザを使っているユーザーを無視して画像ファイルをWebPオンリーにするという考えもありますが、上のCan I useによると12%程度の人がWebP非対応(あるいは一部対応)ブラウザを使っているわけで、その人たちがあなたのお客さんになってくれなくなる可能性も考えられます、このジレンマ、あとしばらくは続きそうですね…
画像ファイルをJPEGやPNG形式からWebPへ変換する方法
それでは、画像ファイルをJPEGやPNG形式からWebPへ変換する方法をご紹介します。
WordPress用プラグインを使って画像ファイルをWebP形式へ変換する方法
もしあなたがWordPressでサイトを管理しているのであれば、WebP形式への変換はプラグインをインストールするのが一番手っ取り早いです。
例えば、EWWW Image Optimizerという名前のプラグイン。画像ファイルを圧縮・最適化してくれるプラグインとして有名ですが、WordPressに取り込んだ画像ファイルをWebPに変換してくれる機能もついています。
EWWW Image Optimizerの詳しい設定方法・使い方については、別の記事で詳しく書いていますので、そちらをご参照ください。
プラグインを使わずにWordPressでWebPを使う方法
もしあなたが僕と同じように「できるだけプラグインを使いたくない」派の人間であれば、一旦別の場所で画像ファイルをWebP形式に変換しておいて、それをWordPressにアップロードするという方法があります。
ただ、デフォルトの状態ではWordPressはWebPファイルの取り込みができません。なので、まずはあなたのWordPressサイトでWebPファイルを取り込めるようなカスタマイズが必要になります。
そのカスタマイズは簡単で、WordPress管理画面から「外観 >> テーマの編集」を開き、function.phpを開きます。ここに以下のコードをコピペすれば、あなたのWordPressサイトでもWebP形式の画像ファイルを取り込めるようになります。
function custom_mime_types( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'custom_mime_types' );
注:このコードはブリョグさんのWebPをWordPressで使えるようにする3つの方法[画像変換してSEO対策]という記事から引用しています。
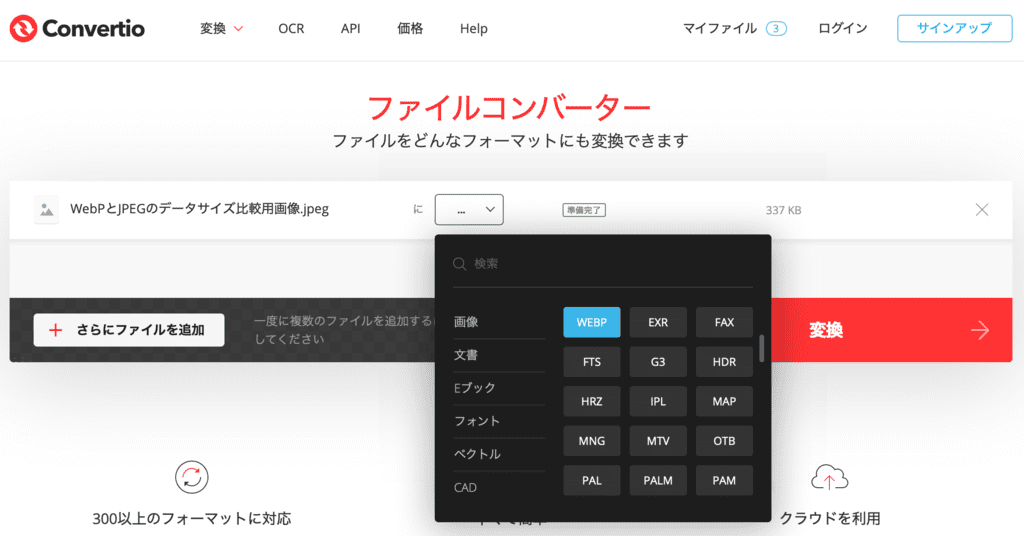
続いて、あなたのサイトで使う画像ファイルをWebP形式に変換します。ネット検索すればWebP変換用のオンラインツールがいくつか引っかかりますが、複数のファイルを一括変換できるという点でConvertioというツールが便利です。

上の画面で変換したい画像ファイルをドラッグ&ドロップで落とし、続く画面でWEBPを選択して「変換」ボタンをクリックします。

ファイル形式の変換が終了したらWebPファイルをダウンロードして、WordPress管理画面のメディアライブラリからそのファイルをアップロードして作業完了です。
まとめ
いかがでしたか?今回はGoogleが開発した次世代画像フォーマットであるWebPについて、そのメリットとデメリット、あなたのwebサイトでのWebPの使い方を解説しました。この記事があなたのwebサイト運営に少しでも役に立てれば幸いです。
ところで、あなたはこれから画像ファイルをWebP一択にしますか?あるいはWebPを使いながらもJPEG、PNGを残しますか?WebPについて何かありましたら、ぜひ下のコメント欄に一言残していってください。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す