ページエクスペリエンス|Googleが来年導入する新ランキングファクター
2020年5月末、Googleは将来的に新しいランキングファクターをアルゴリズムに導入することを発表しました。このアルゴリズム・アップデートによって、どんなwebサイトが検索順位下落の憂き目にあってしまうのでしょうか…
目次
ページエクスペリエンスとは何か?
そのランキングファクター・ページエクスペリエンスは、ユーザーがwebページを閲覧した時の体験をどのように認識するか?に基づいて、そのページの価値を判断するように設計されているそうです。ユーザーにとってページエクスペリエンスが悪いと判断された場合、Googleはそのページの検索結果を下げてしまう可能性があります。
ページエクスペリエンスを構成する指標
このページエクスペリエンスには、ユーザーにとっての安全性や使いやすさの指標であるページスピード、SSL化、モバイルフレンドリーなど、今までもGoogleのランキングファクターとして考えられてきているいくつかの要素を含んでいます。具体的にページエクスペリエンスに関わる要素を挙げると…
- モバイルフレンドリー:スマホ画面で十分な体験をユーザーに提供できるかどうか。Google Search Consoleの「モバイルユーザビリティ」でチェックできます。
- セーフブラウジング:マルウェアなど悪意のあるコンテンツがページに含まれていないかどうか。Google Seaech Consoleの「セキュリティの問題」で問題の有無をチェックできます。
- HTTPS:そのwebサイトがSSL化しているかどうか。SSL化がされていないwebサイトは安全性に問題があると考えられます。SSL化についての詳細はこちらの記事をお読みください。
- 煩わしいインタースティシャルがないこと:メインコンテンツの上に自動で表示されるポップアップ広告など、ユーザーがコンテンツを閲覧するのに邪魔となる介在物がないこと。
ここまでの既存の要素に加えて、次の3つの要素が新しくランキングファクターに加わります…
- Largest Contentful Paint (LCP):Webページの読み込みパフォーマンスを表す指標。ユーザーエクスペリエンスの観点から、データの読み込みが開始されてから2.5秒以内が基準とされています。
- First Input Delay (FID):ユーザーがリンクをクリックするなどのアクションを起こしてからブラウザが反応するまでの時間。インタラクティブなwebサイトの指標として使われます。ユーザーエクスペリエンスの観点から、ユーザーのアクションから100ms(0.1秒)以内が基準とされています。
- Cumulative Layout Shift (CLS):ビジュアルの安定性を表す指標として使われています。予想していないレイアウトのズレをスコア化していて、良いユーザーエクスペリエンスを保つためにCLSを0.1以下にすべきとされています。
この3つの要素をGoogleはCore Web Vitalsと呼んでいます。ざっくりと言えば、ページエクスペリエンスとは、既存のランキングファクターにCore Web Vitalsを組み込むということなのです。
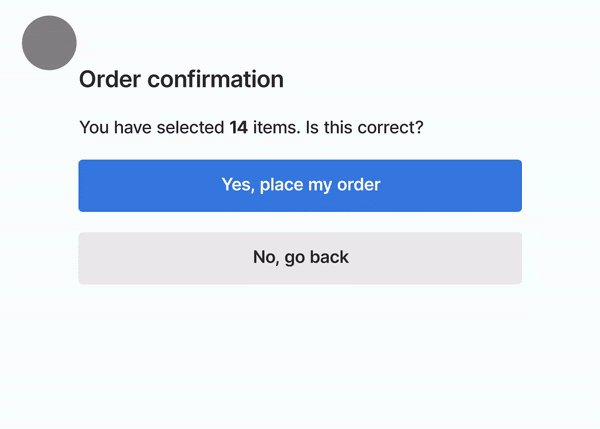
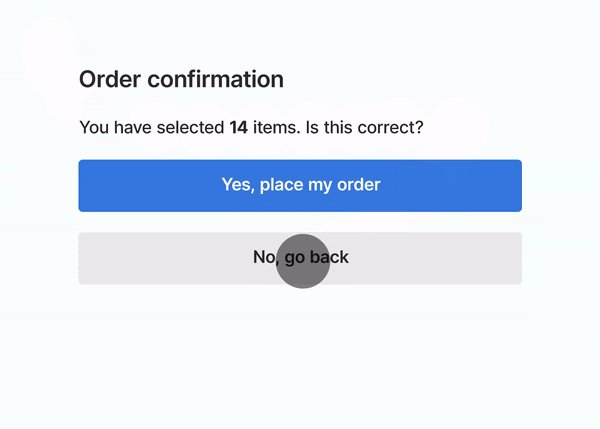
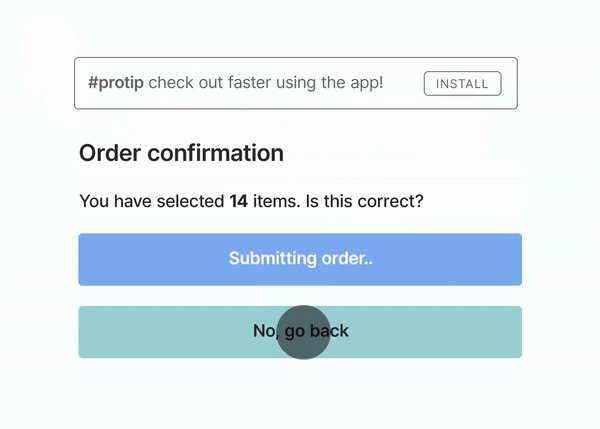
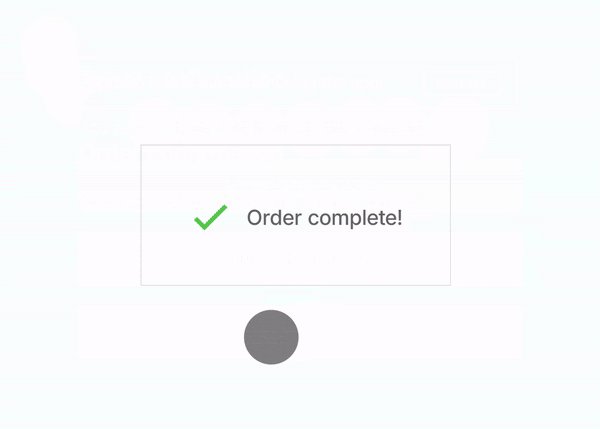
この中で特に最後のCLSが直感的にわかりにくいと思いますが、これについてはGoogleがわかりやすい動画を用意してくれています。本当は商品を買いたくないのに、ウェブデザインのズレが原因で過って購入ボタンを押してしまった…なんてことがないようにデザインを整えましょう、という意味です。

ちなみにこの3つの基準、Google Search Consoleの「ウェブに関する主な指標」の項目で基準内に入っているかどうかをチェックできます。もう少し詳しく調べたい場合は、Web.devというサイトのツールも役に立ちます。GoogleがCoreと呼ぶくらい大切な指標なので、ページエクスペリエンス導入に関わらず適宜チェックするようにしましょう。
ページエクスペリエンスはいつ発動されるのか?
僕たちにとって気になるのは、このアルゴリズムアップデートがいつ行われるのか?ですが、Googleによると新アルゴリズムの発動は2021年のどこかになる見込みです(アルゴリズム発動の6ヶ月前にもGoogleから正式な通知があるようです)。僕たちに新しいアルゴリズム発動に向けて準備をする時間はたっぷりあるので、その点はご安心ください。
ページエクスペリエンス発動によって、検索順位にどのくらいの影響が出るのか?
ページエクスペリエンスが実際どのくらい検索順位の変動を起こすのかは、実際発動されてみないとわかりません。参考までに過去の例を挙げると、パンダアップデートの時には検索クエリ全体の11.8%、BERT導入の時には検索クエリ全体の10%に影響が出たと言われています。
とは言え、Googleの方針から考えても、ページエクスペリエンスがコンテンツのクオリティーより上位のランキングファクターになることはないでしょう。
現段階での僕の推測に過ぎませんが、上にあげた項目に多少の問題があるwebサイトでも、優れたコンテンツがあれば検索順位に大きな影響を受けないということも十分に考えられます。一方で、似たような情報のコンテンツが複数ある場合には、Googleはページエクスペリエンスに基づいて、ユーザーフレンドリーなサイトを優先的に検索結果に表示するようになるかもしれません。
ページエクスペリエンスの解決法としてのAMP導入
ページエクスペリエンスの導入までしばらく時間があるとはいえ、その中身を見てみると個人でブログを運営している人や個人事業主、中小企業のwebサイト管理者にとって、これらの指標を最適化するのはかなりハードルが高いのではないでしょうか?
自分でコードをいじれるなら話は別ですが、プログラミングの知識がない場合には有能なフリーランスを雇うことが一番良い解決策かもしれません。
もう1つ、ページエクスペリエンス問題に対する1つの解決法がAMPの導入です。AMPページは元々モバイル端末用に開発されたページで、あなたのwebサイトをAMPに対応させるだけで上の指標の多くを一気にクリアできてしまうかもしれません。とはいえ、Googleは…
AMP導入は検索ランキングの1ページ目に掲載されるための必須事項ではない
と公言していますので、AMPにもあまり期待しすぎず、施策の一環として導入するくらいのスタンスが良いのではないでしょうか。
もしあなたのwebサイトがWordPressで構築されているなら、AMPの導入はプラグインで一発です。興味のある方は、こちらのリンクからファイルをダウンロードしてお使いください。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す