Core Web Vitals|2021年からGoogleが新しく導入するランキングファクター
先日、Googleが2021年から導入すると発表した新しい検索アルゴリズム・ページエクスペリエンス。元々Googleはユーザーエクスペリエンスについて口うるさく声明を出していましたが、このアルゴリズムアップデートはさらにそこを追求する姿勢の表れと言えるでしょう。
今回はページエクスペリエンスのキモとなるCore Web Vitalsについての解説です。Core Web Vitalsとは何ぞや?来年のアルゴリズムアップデートに向けて何をすればいいの?そんな疑問をお持ちなら、このまま記事をお読みください…
目次
Core Web Vitalsとは何か?
Core Web Vitals(コア・ウェブバイタル)とは、Googleがページエクスペリエンスを判断する7つの基準のうち、中心的な役割を果たす3つのことを言います。具体的には…
- LCP:Largest Contentful Paint
- FID:First Input Delay
- CLS:Content Layout Shift
の3つの指標のことで、今までもGoogleがランキングファクターとして使ってきた他の4つの指標に、このCore Web Vitalsを加えて新たなアルゴリズムとして導入することになりました。
LCP:Largest Contentful Paintとは何か?
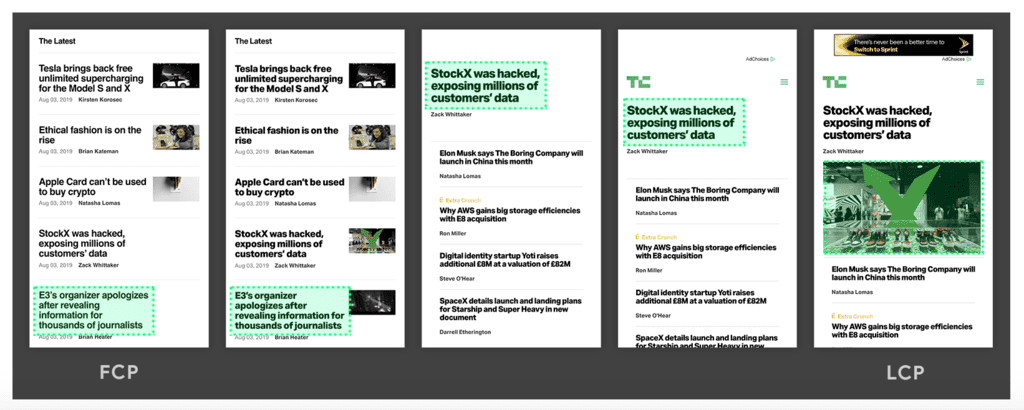
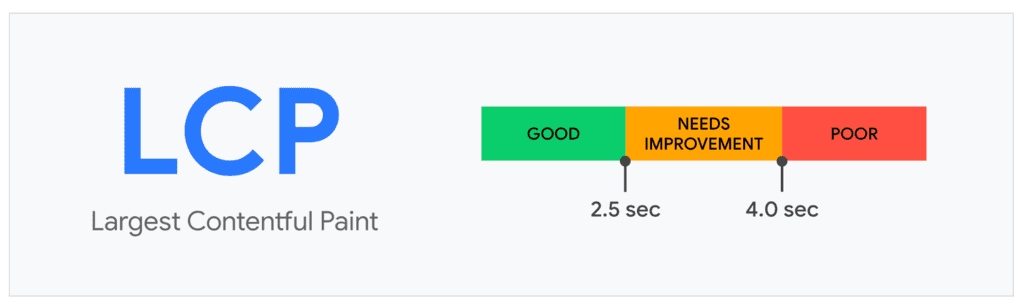
Largest Contentful Paint(LCP)とは、ユーザーがリンクをクリックしてからコンテンツの最重要部分が表示されるまでの時間のことです。
ページが完全な形で表示されるまでの時間ではありません。ページの表示が途中まででも、ユーザーにとって必要な情報がきちんと表示されるまでの時間をGoogleはLCPとして測定します。言ってみればLCPは、ユーザーにとっての感覚的な読み込みスピードの指標として使われます。

Googleによると、ページエクスペリエンス導入後はLCPを2.5秒未満をに短縮するのが望ましいようです。LCPがそれ以上になるwebサイトはLCPの改善が望まれ、特に4秒を超えてしまうとパフォーマンスが低いとみなされてしまいます。

FID:First Input Dalayとは何か?
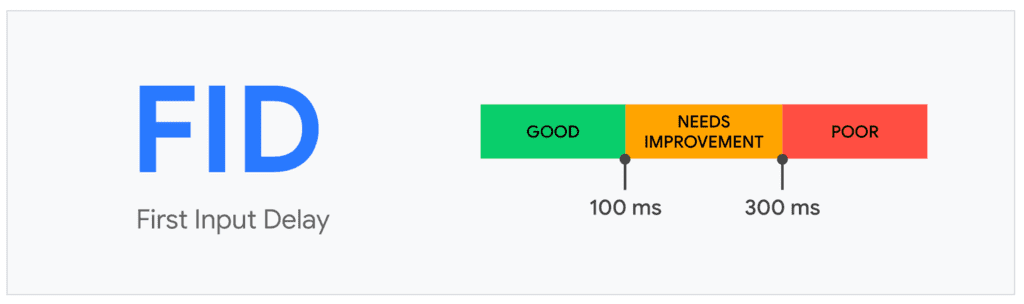
First Input Dalay(FID)とは、ユーザーがリンクやボタンをクリックまたはタップしてから、ブラウザが実際に処理を開始できるまでの時間を指します。この時間が短いwebサイトほどユーザーに快適な検索環境を提供することができ、反応性の良いサイトとしてGoogleの評価も高くなるということです。
このFID、Googleは100ミリ秒未満を基準として考えているようです。FIDが100ミリ秒以上のwebサイトは改善が望まれ、300ミリ秒を超えるとパフォーマンスが悪いとみなされます。

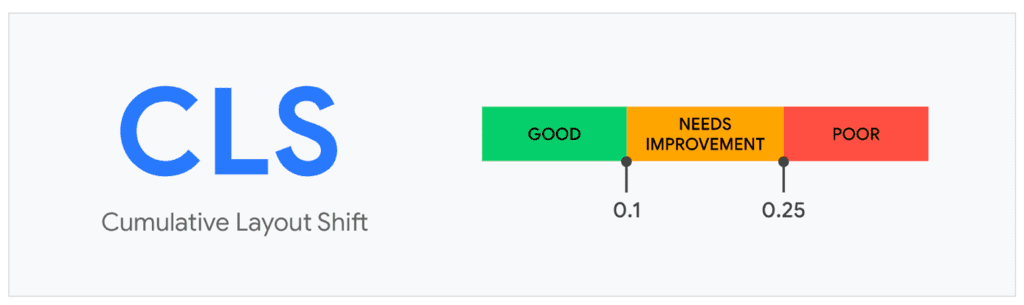
CLS:Content Layout Shiftとは何か?
Content Layout Shift(CLS)とは、webページが表示されているすべての時間に起こりうるレイアウトのズレを表した新しい指標です。ブラウザがページのデータを読み込んでいる間、ページ上の画像やクリックボタンなどのパーツが大きくズレることがありますよね。そのズレと頻度を測定して、独自の計算法でスコア化したものがCLSです。
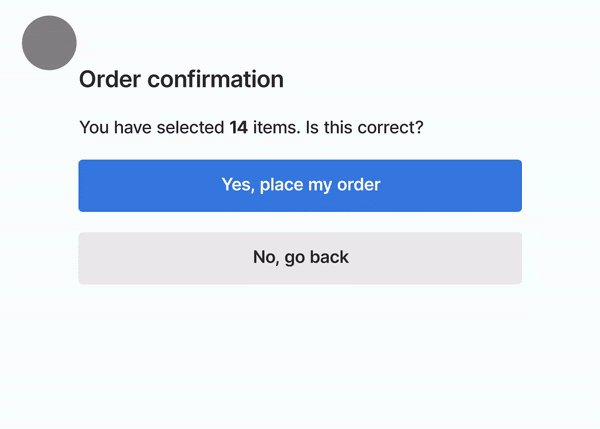
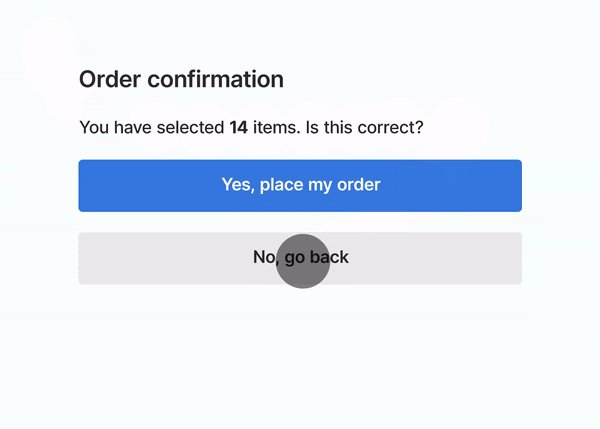
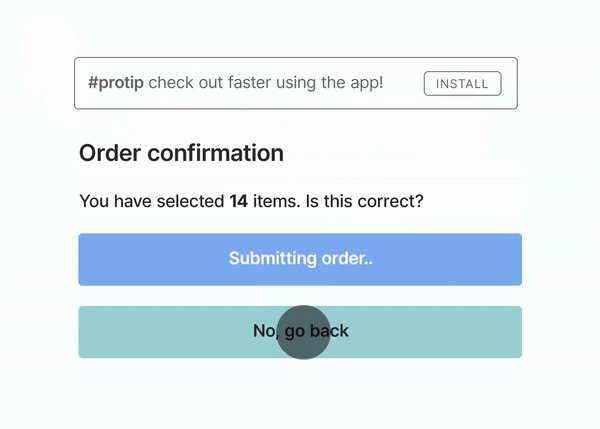
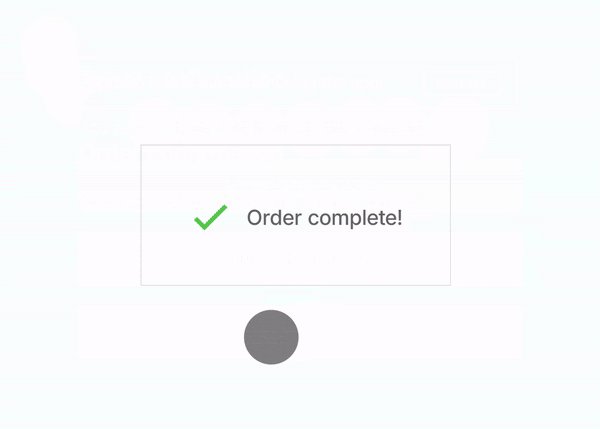
このCLSが最適化されていないと、サイト閲覧中にユーザーにとって不幸な事故が起こることがあります。例えば…

本来商品を買うつもりがなかったのに、たまたまタイミングが悪くレイアウトがズレたせいで、不幸にも購入ボタンをクリックしてしまった…ユーザーがこんな体験をしないように今後新しく導入されるのが、このCLSという指標です。
GoogleはこのCLSの基準を0.1未満としています。CLSが0.1以上のwebサイトは改善が望まれ、0.25を超えるとパフォーマンスが悪いとみなされます。

あなたのwebサイトのCore Web Vitalsを測定する方法は?
あなたのwebサイトがGoogleの求める基準を満たしているかどうかは、Google Search Consoleで調べられます。
Search Consoleの左上にあるハンバーガーメニューから「ウェブに関する主な指標」をクリックすると、登録サイトが3つの指標において問題がないかどうか、モバイル版とPC版に分けて教えてくれます。
その他、インターネットで探せば、Core Web Vitalsを監視・測定できるツールはいくつか見つかります。その中でも、昔から多くのwebサイト管理者に使われているのがPageSpeed Insights。スコアが安定しないのがたまにキズですが、単に問題の有無だけでなく改善点も教えてくれるので、具体的に何をすれば良いのかを知りたいならこちらもおすすめです。
Core Web VitalsがGoogleの基準を満たしていないとき、その原因と対策は?
Core Web VitalsがGoogleの基準を満たさないとき、よくある原因と対策法を簡単にまとめておきます。
正直、一般のwebサイト管理者で対応できることはほとんどありません。これらを修正するには、基本的にプログラミングの知識を持った専門家の力を借りることになります。なので別に知らなくても良さそうではありますが、あなたがどこに原因があるのかを把握しておけば専門家も仕事をやりやすくなりますし、修正のためのコストも下げられるかもしれません。
LCPを遅くする主な原因と対策
- サーバーのレスポンスが遅い:サーバーの最適化、Content Derivery Network(CDN)の利用、キャッシュの活用
- JavaScriptやCSSのレンダリングブロック:JavaScript・CSS使用の最小化、使用されていないファイルの削除、重要でないファイルの非同期化
- リソースの読み込み遅延:画像ファイルの最適化、テキストファイルの圧縮、画像CDNの利用
- クライアントサイドのレンダリングの問題:JavaScriptの最小化・非同期化、サーバーサイドレンダリングの使用
FIDを遅くする主な原因と対策
- JavaScript実行にかかる時間が長い:JavaScriptの最小化・非同期化
- メインスレッドの作業が多い:長いタスクの分割
- サードパーティーコードの影響(広告や分析ツールなど):サードパーティーコード読み込み時期の調整
CLSを悪くする主な原因と対策
- 画像サイズの未設定:使用する画像へwidthとheightの指定、CSSアスペクト比率の利用
- 広告や埋め込み要素のサイズ未設定:広告や埋め込み要素用のスペース予約、viewport上部への広告の回避
- 動的コンテンツの使用:既存コンテンツの上部への動的コンテンツ挿入の回避
- フォント読み込み時のズレ:font-displayの利用、<link rel=preload>の利用(Chrome 83以降)
Core Web Vitalsについてのまとめ
2021年のどこかの時点で、Googleは新しい検索アルゴリズム・ページエクスペリエンスを導入します。このアルゴリズムの中心を担うのがCore Web Vitalsと呼ばれる3つの指標で、webサイトのパフォーマンスや反応性、視覚的な安定性の指標として使われます。
Core Web Vitalsに問題がないかどうかは、Googleが提供している無料ツールで調べることができます。問題が見つかったら、今のうちにプログラミングの知識を持った専門家に相談して、来年のページエクスペリエンス導入までに修正しておきましょう。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す