WordPressでクッキーポリシーをプラグインなしで表示させる方法
インターネットで世界中どことでもつながっている今、たとえ日本にいようと2018年からEU諸国で適用されているGDPRという法律への対応が望ましい状況になっています。僕は専門家ではないので法律的に詳しいことは分かりませんが、個人のサイトでも最低限クッキーポリシーをサイトに載せておく必要はあるでしょう(Googleアドセンス広告などを利用しているならなおさら)。
今回は、このクッキーポリシーをどうやってWordPressサイトに表示させるか?というお話。多くの人はGDPR Cookie Consentなどのプラグインを使っていますが、僕はできるだけプラグインを使わない方針なので、このサイトではプラグインなしでクッキーポリシーを表示させています。
もしあなたも、僕と同じようにプラグインなしでクッキーポリシーを表示させたければ、このまま続きをお読みください。ちょっとコードをいじる必要はありますが、実質コピペで終了です…
目次
まずプライバシーポリシーのページを用意しておく
その準備段階として、あなたのサイト内にプライバシーポリシーのページを用意しておく必要があります。通常クッキーポリシーをこの中に含めてしまうことが多く、ユーザーがプライバシーポリシーのページにアクセスすることで、クッキーポリシーについての情報も同時に得られるようにしておくのがコツです。
僕は法律家ではないのでプライバシーポリシーの文言についての説明は割愛します。本当は弁護士に専門的な相談に乗ってもらう方がいいですが、そんな時間的・金銭的余裕がない人のために弁護士さんが作った文面のサンプルがネットで検索できるので、それをコピペ・アレンジして使うことができます。
WordPressのクッキーポリシー用コードを作成
あなたのサイトにプライバシーポリシーのページを用意できたら、WebsitePoliciesというサイトにアクセスします。ここにはクッキーポリシーのバナー表示用コードを自動生成してくれるページがあって、そこで作ったコードをあなたのサイト内に貼り付ければ作業完了です。
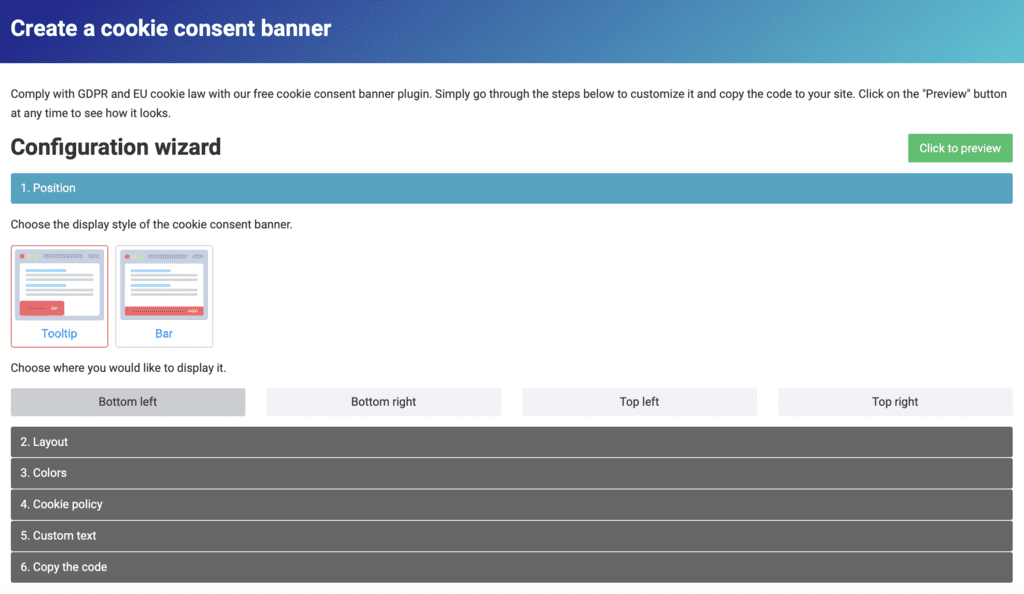
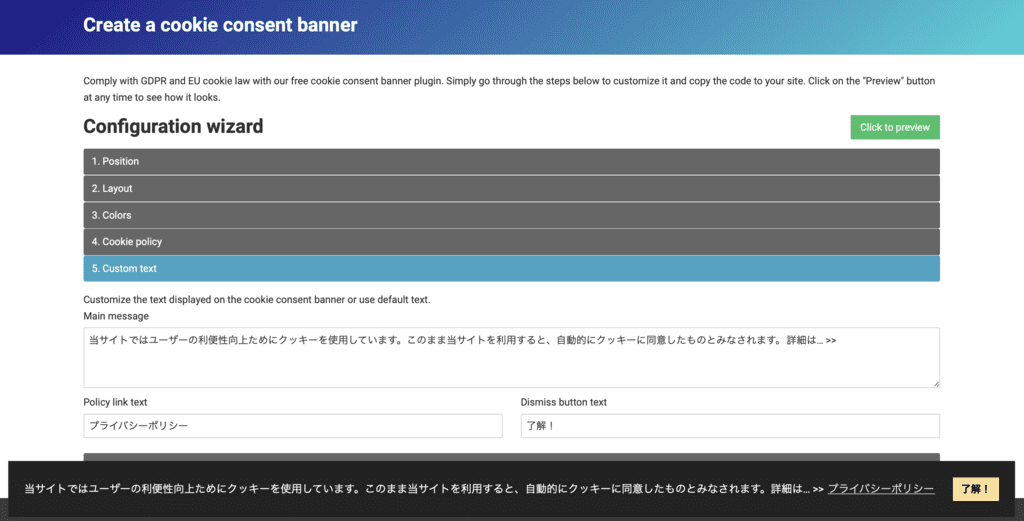
Create a cookie consent bannerというページを開いて、必要な情報を順に入力していきます。まず1.Positionを開くと、クッキーポリシーのバナーを表示させる場所を指定できます。場所や形などを指定するたびに、作成中のバナーが画面にも表示されるのでとても便利です。

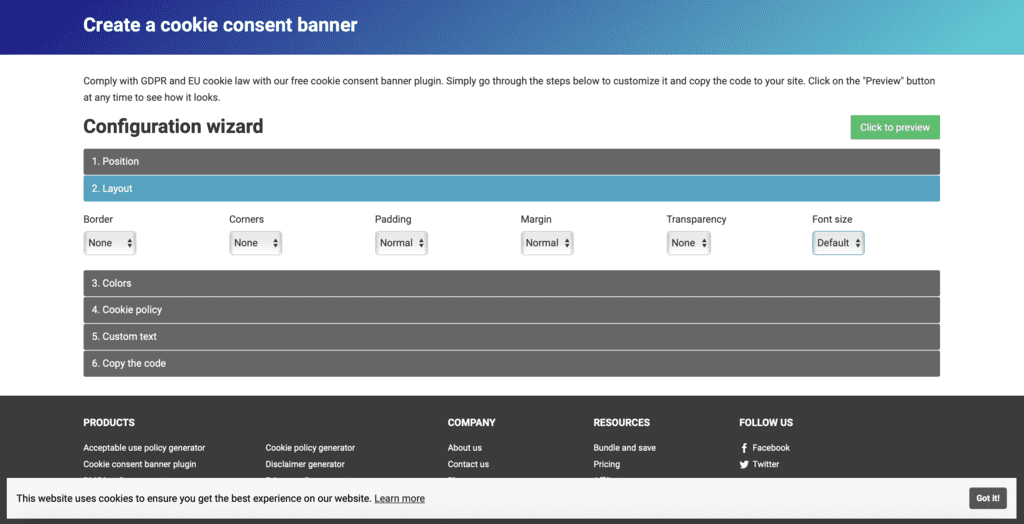
Positionを指定したら、2.Layoutに移ります。ここではバナーの端っこを線で囲むか、文字の大きさをどうするかなど、ちょっと細かい見た目の設定を変更できます。これも画面に表示されている作成中のバナーを参考にしながら、あなたのお好みのスタイルに変えていきましょう。

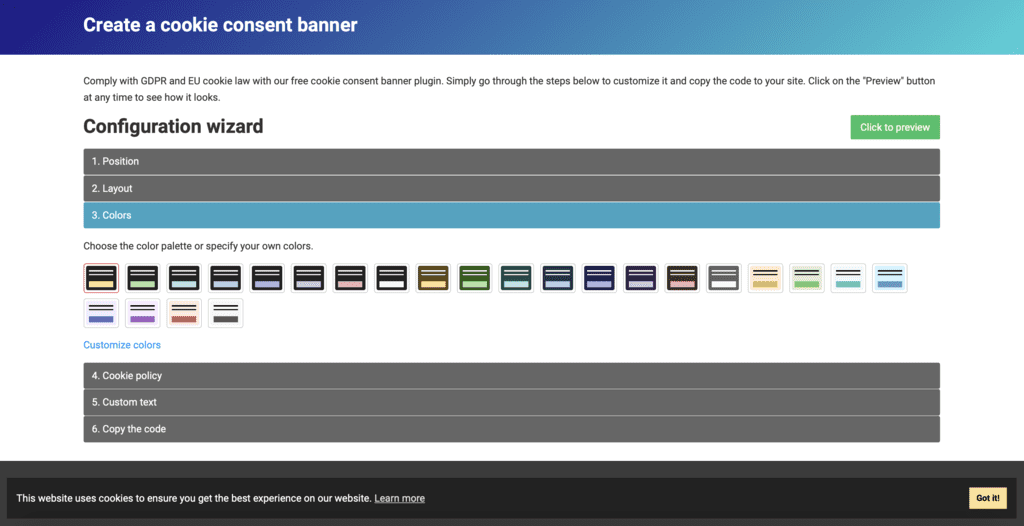
3番目は色の設定です。3.Colorsでは、全部で24種類の色使いでサンプルが表示されています。そのサンプルからどれか1つを選んでもいいですし、気に入ったものがなければ下のCustomize colorsをクリックすれば自分好みの色使いにカスタマイズできます。

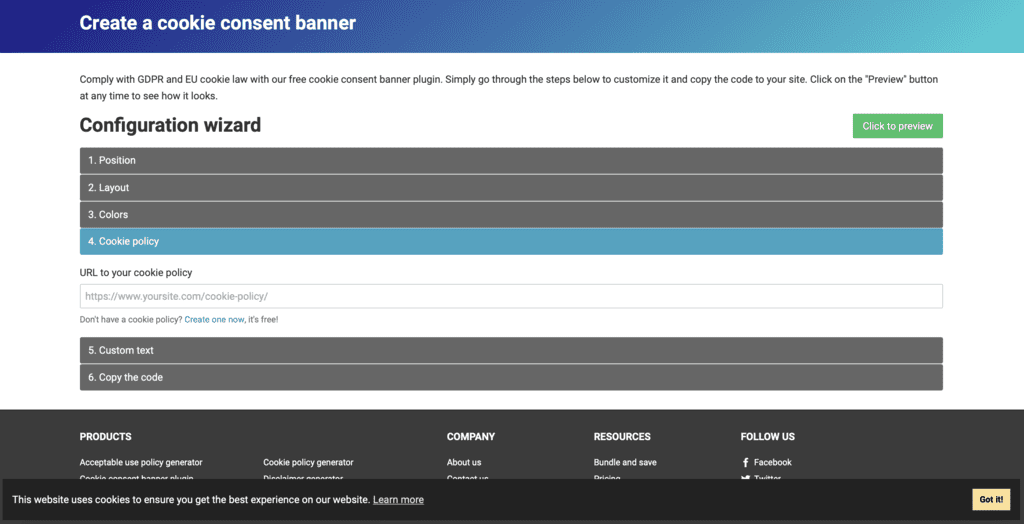
4番目のCookie Policyの項目では、先ほど作ったプライバシーポリシーページのURLを入力します。

そして5番目。Custom textを開くと、クッキーポリシーのバナーに表示させる文章をカスタマイズするためのボックスが表示されます。Main messageにはユーザーに対する説明文、Policy link textにはプライバシーポリシーページへのリンクのアンカーテキスト、Dismiss button textにはユーザーにクッキーポリシーに同意してもらってバナーを消去するためのボタンの文言を入力します。

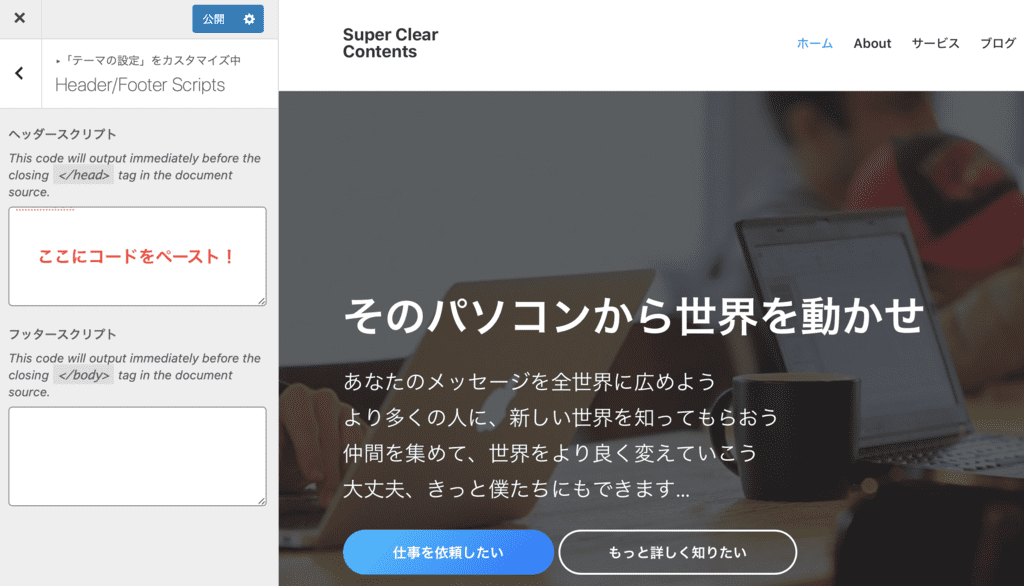
ここまで入力が終わると、最後の6.Copy the codeにクッキーポリシーバナー表示用のコードが作成されているので、これをそのままコピーしてあなたのサイトの<head></head>タグ内にペーストすれば作業完了です。

まとめ
いかがでしたか?今回はプラグインなしでクッキーポリシーのバナーをWordPressサイトに表示させる方法を説明しました。この記事に関することであなたが何か法的トラブルに巻き込まれても僕は一切の責任は負えませんので、それを了解の上で使ってみてください。本来は弁護士さんと相談の上作る方が良いことは、最後に改めて強調しておきます。
あなたのサイトではクッキーポリシーをどうしていますか?下のコメント欄にあなたの情報をシェアしてくれると嬉しいです。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す