Contact Form 7|使い方やカスタマイズ方法をたった10分でマスター
Contact form 7(コンタクトフォーム7)とは、WordPressサイトでお問い合わせフォームを作る時によく使われるプラグインです。通常自力でお問い合わせフォームを作る場合HTMLやCSSなどプログラミングの専門知識が必要になりますが、このプラグインは初心者でも導入や設定、アレンジが簡単なので、多くのサイトでこのプラグインが使われています。
この記事では、そんなワードプレス用プラグイン・Contact Form 7のインストール方法や設定方法、カスタマイズなどの使い方をご紹介していきます。まだサイトを立ち上げたばかりで、これからお問い合わせページを作る予定の人は、ぜひ最後までご覧ください…
目次
Contact Form 7の基本的な使い方
まずは、あなたのWPサイトにContact Form 7をインストールします。ワードプレスの管理画面から「プラグイン >> 新規追加」を選び、検索ボックスで「Contact Form 7」と入力してリターンキーを押します。

検索の結果、このプラグインが表示されたら「インストール >> 有効化」と順番にクリックします。

Contact Form 7のインストールが済んだら、管理画面の左側のメニューに「お問い合わせ」という項目が表示されているはずです。この中の「コンタクトフォーム」を選ぶと、デフォルトでそのまま使えるお問い合わせフォーム用テンプレートが1つ入っていて、このショートコードを固定ページや投稿にコピペするだけでも簡単なお問い合わせフォームはできてしまいます。
お問い合わせフォームの編集方法
デフォルトのお問い合わせフォームで満足できなかったら、自分でお問い合わせフォームを編集してみましょう。管理画面で「お問い合わせ >> 新規追加」を選ぶと、新しいお問い合わせフォームの編集画面が表示されます。

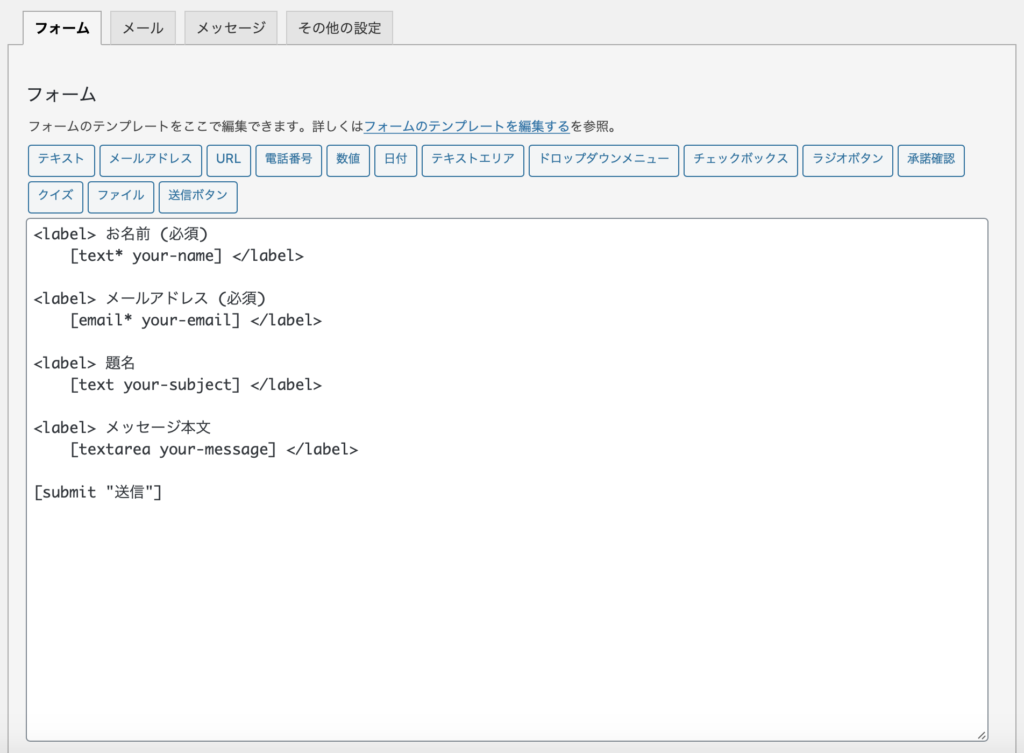
編集エリアの上にアレンジ用のタグがあって、これを活用することであなたが必要とする項目を簡単に追加できます。
テキスト、URL、電話番号の設定
テキストは名前など1行の任意の入力項目を設定する時に使うのに対し、URLと電話番号はそれぞれ専用の入力項目になっていて、間違った入力をするとやり直しが求められるようになっています。
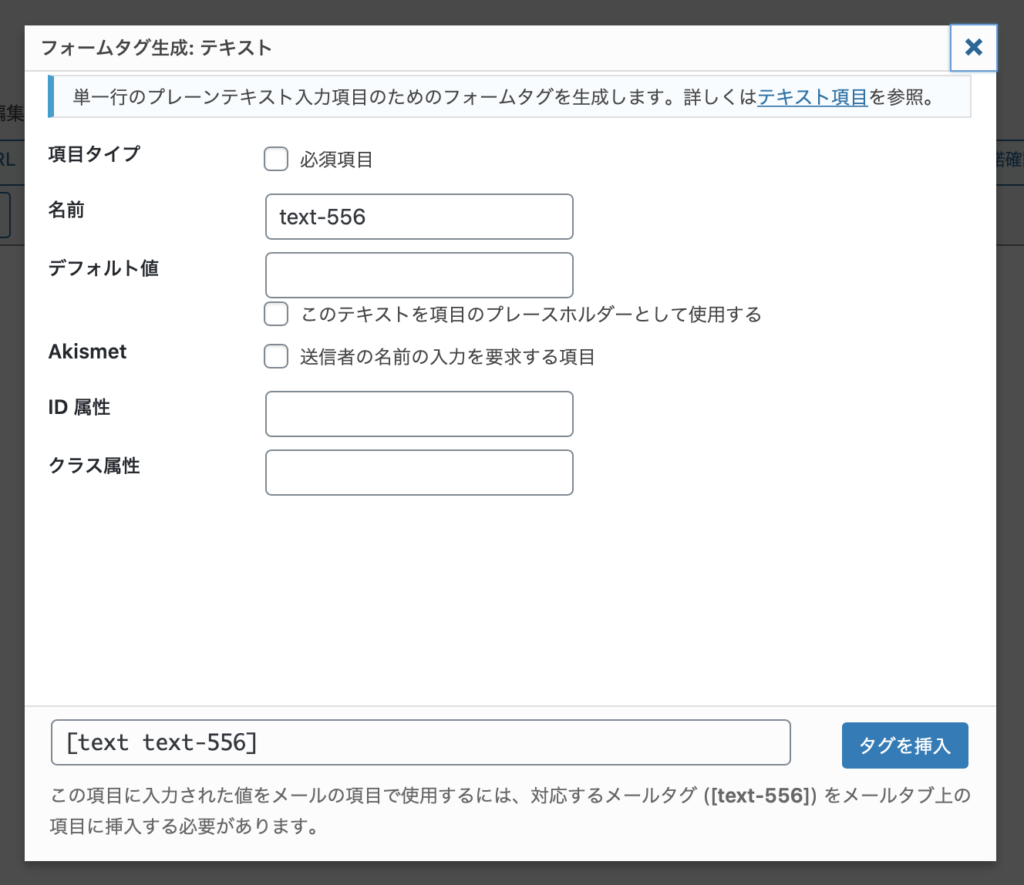
テキスト、URL、電話番号のいずれかのタグをクリックすると、下のような設定画面が現れます。

ここであなたが入力する項目は、
- 項目タイプ:その項目を入力必須にする時にチェックを入れる
- デフォルト値:ここに文字を入力すると、入力欄に入力例が表示されます。その場合、合わせて「このテキストを項目のプレースホルダーとして使用する」にチェックを入れておきます。
- Akismet:もしあなたがAkismetを使っているなら、ここにチェックを入れておくとスパムメール対策ができます。
ここの設定を済ませ、編集画面をこのようにした時には…

Webサイト内のお問い合わせフォームはこのようになります。

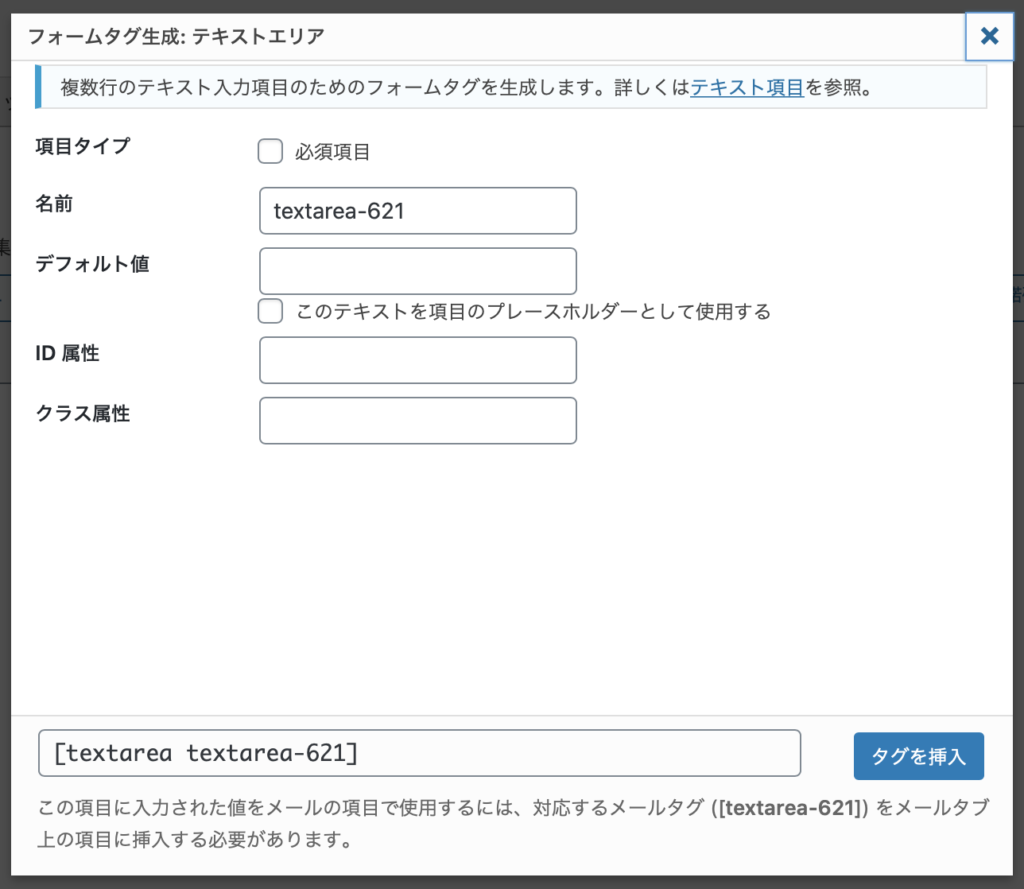
テキストエリアの設定
テキストタグに対して、テキストエリアは入力欄が1行に制限されないので、ユーザーのコメントや希望、苦情などを入力してもらう時に最適な項目です。

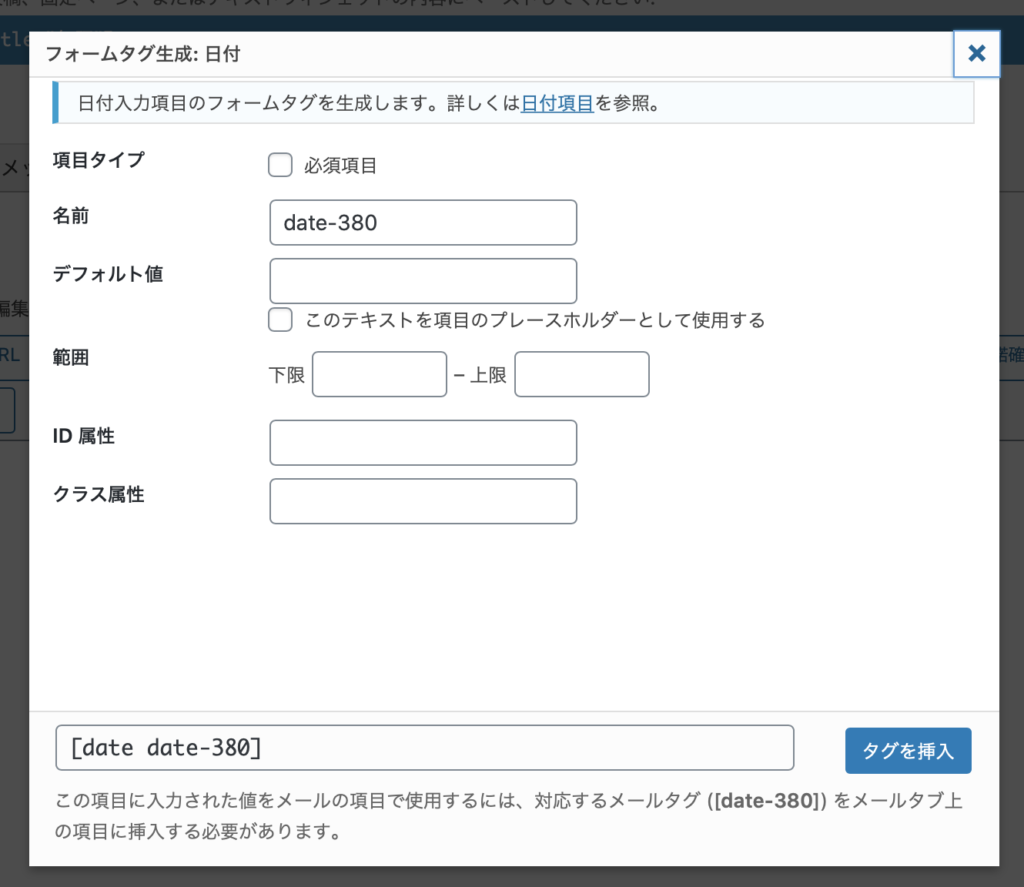
日付の設定
予約フォームで生年月日や希望の予約日などを入力してもらう場合は「日付」のタグをクリックします。

ここで「範囲」を指定しておくと、ユーザーが入力できる日付の許容範囲を指定することができます。未成年を対象外とする場合などにご利用ください。

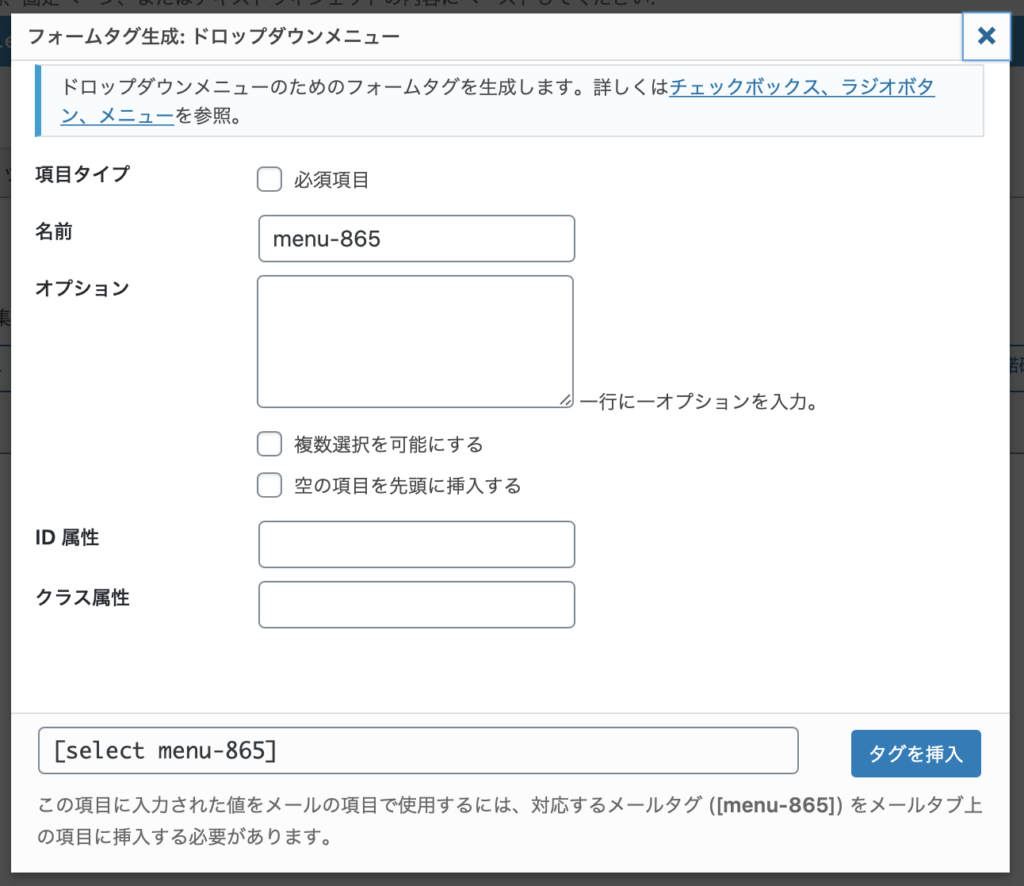
ドロップダウンメニューの設定
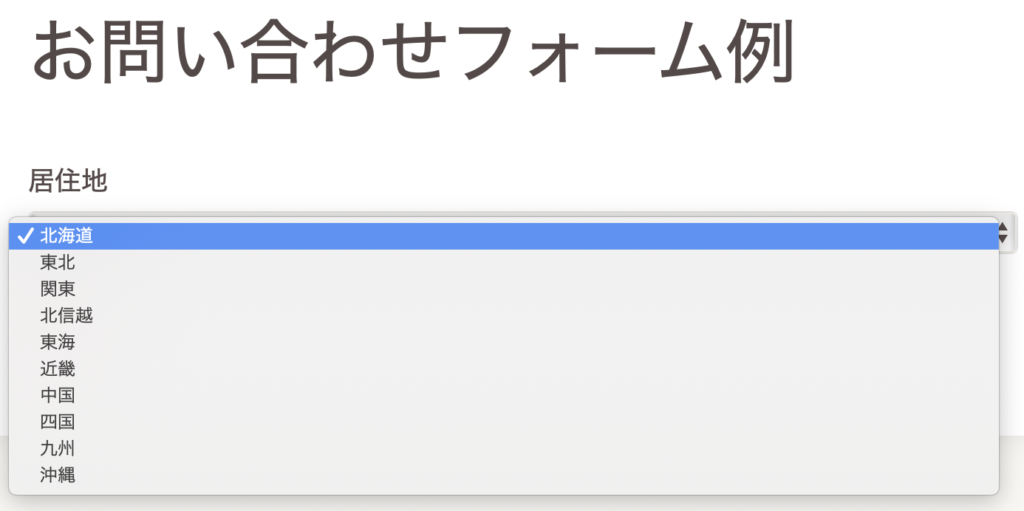
ユーザーの居住地などをドロップダウンメニューで選んでもらう場合には、このタグを選択します。オプションのところに一行一オプションですべての選択肢を入力しておくと、お問い合わせフォーム上のドロップダウンメニューで選択できるようになります。

ドロップダウンメニューで複数の項目を選択できるようにしたい場合は「複数選択を可能にする」にチェック、ドロップダウンメニューの先頭に空の項目を入れたい時は「先頭に空の項目を挿入しますか?」にチェックを入れます。

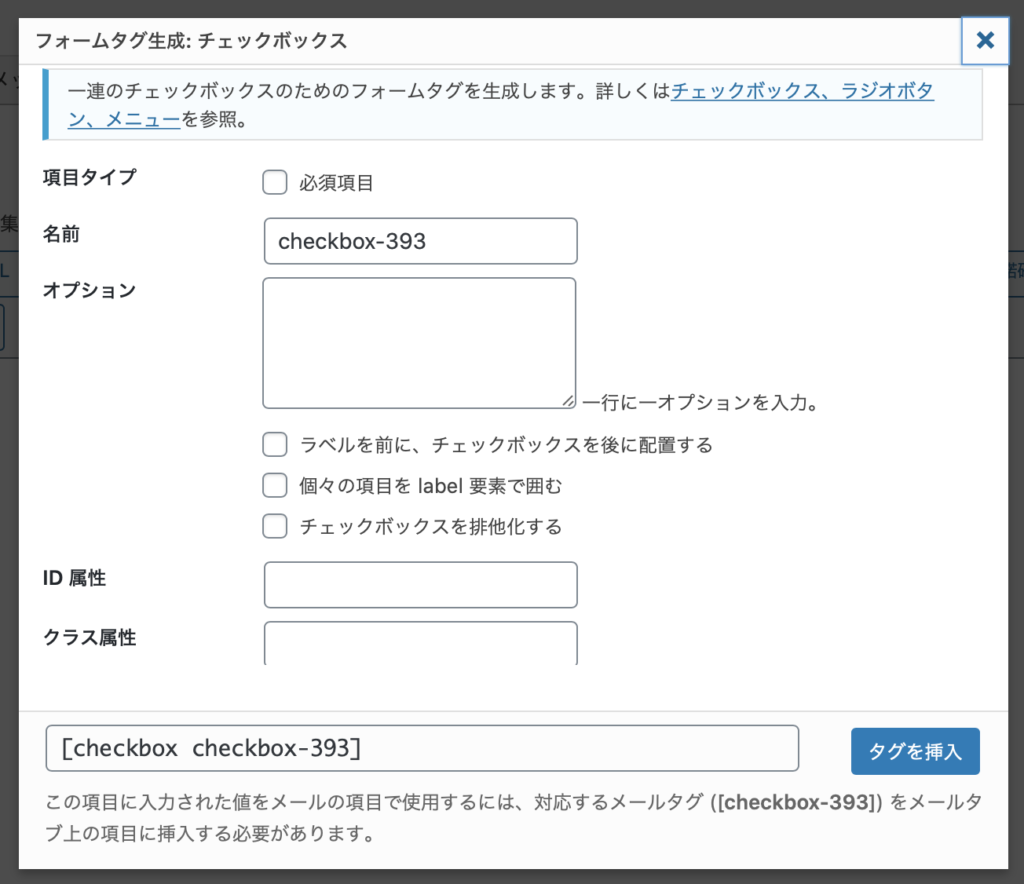
チェックボックスの設定
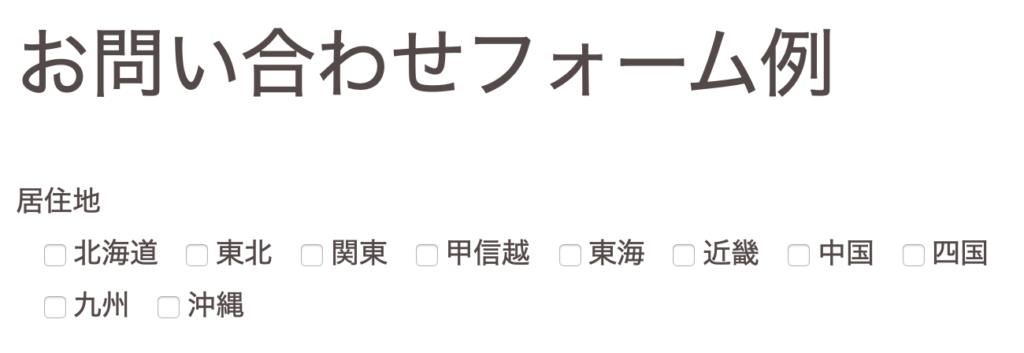
ユーザーに簡単なアンケートをとる場合に、このチェックボックスは便利です。ドロップダウンメニューと同じく、オプションに一行一オプションで選択肢を入力すると、お問い合わせフォームにチェックボックスが表示されます。

オプション下の「個々の項目をlabel要素で囲む」にチェックを入れると、サイトの見た目上にはわかりませんが、コードを開いた時にチェックボックスと項目が<label>タグで囲まれるようになります。コードをいじる時にはチェックを入れておくといいかもしれません。また、「チェックボックスを排他化する」にチェックを入れておくと、ユーザーがチェックを1つしか入れられなくなります。

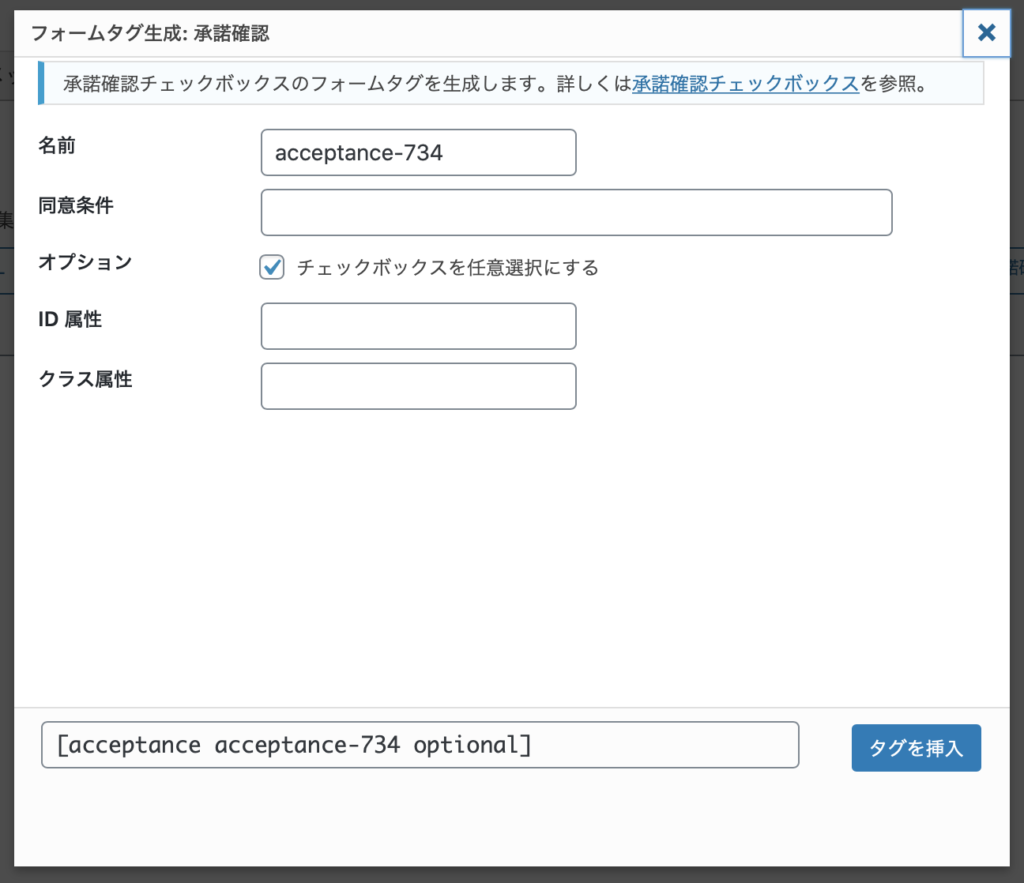
承諾確認の設定
この項目では、個人情報の取り扱い規約などの承諾確認ボタンを表示することができる。同意条件のところに「個人情報の取り扱いに同意する」など、任意の言葉を入れましょう。


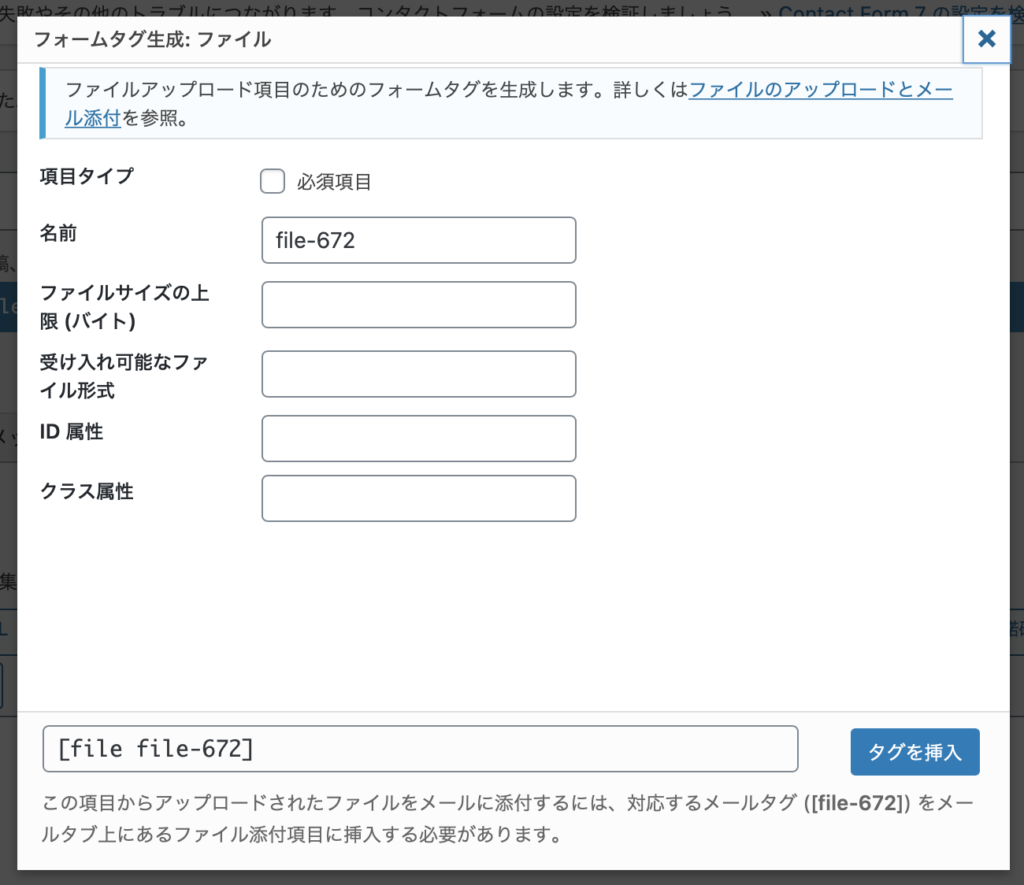
ファイルアップロードの設定
このタグを使うと、ユーザーからファイルを送信してもらうためのファイルアップロード機能をつけることができます。

ファイルサイズの上限はバイト数での入力が必要です。空欄では1MBに設定されます。また、「受入可能なファイル形式」にJPEGやPNGなど、「jpg|png」のような形で添付可能なファイルの形式を指定します。

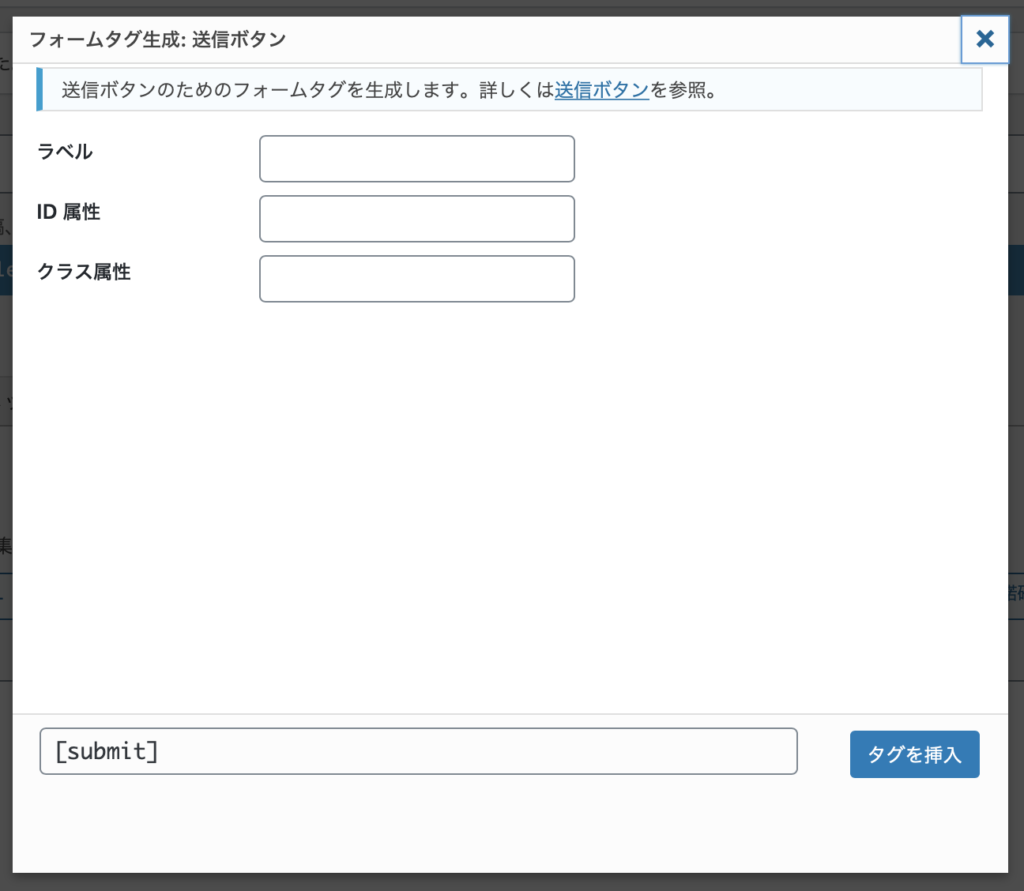
送信ボタンの設定
最後に忘れずに設定したい送信ボタン。「ラベル」のところに「送信する」などボタンに表示する文言を入れましょう。

Contact Form 7で予約ページを作ってみる
ここまでの知識を使って、簡単なオンライン予約フォームを作ってみます。次のコードをコピペして、編集フォーム上に表示されたショートコードを予約フォームの固定ページにペーストしてみてください。
お名前 [text* text-906 "山田太郎"] メールアドレス [email* email-784 "メールアドレス"] 電話番号 [tel* tel-722 "012-345-6789"] 予約希望日 [date* date-158 min:2020-09-01 max:2020-12-31] 予約希望時間 [select* menu-20 "10:00" "11:00" "12:00" "13:00" "14:00" "15:00" "16:00" "17:00" "18:00"] ご希望 [textarea textarea-510 "メッセージ"] [acceptance acceptance-145 optional] 個人情報の取り扱いに同意する [/acceptance] [submit "送信する"]
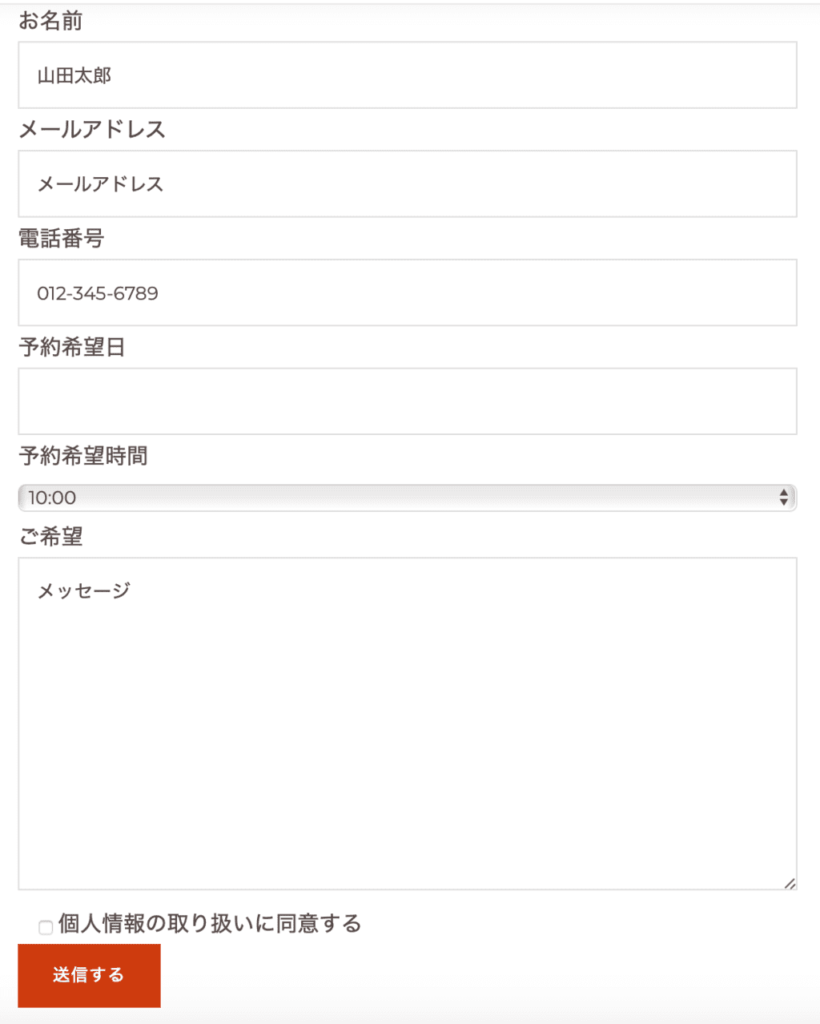
すると、こんなオンライン予約フォームが表示されるはずです。

あとはあなた自身でカスタマイズして、お好みのスタイルに変更してみてください
Contact Form 7の自動返信メール設定方法
Contact Form 7では、フォームを通じて問い合わせてくれたユーザーに対して自動返信メールを設定することができます。設定は簡単ですしユーザーにとって親切なので、ぜひ設定しておきましょう。
自動返信メールを設定したいフォームを開いて、編集画面上のタブから「メール」を選択します。

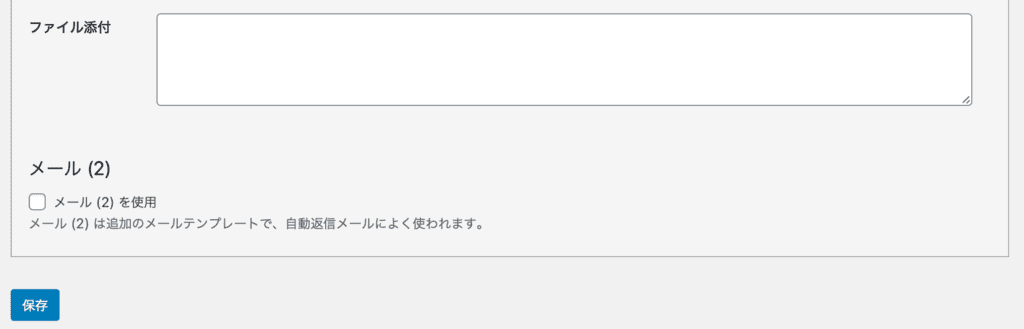
出てきた画面を下にスクロールして、「メール(2)」のチェックボックスにチェックを入れます。

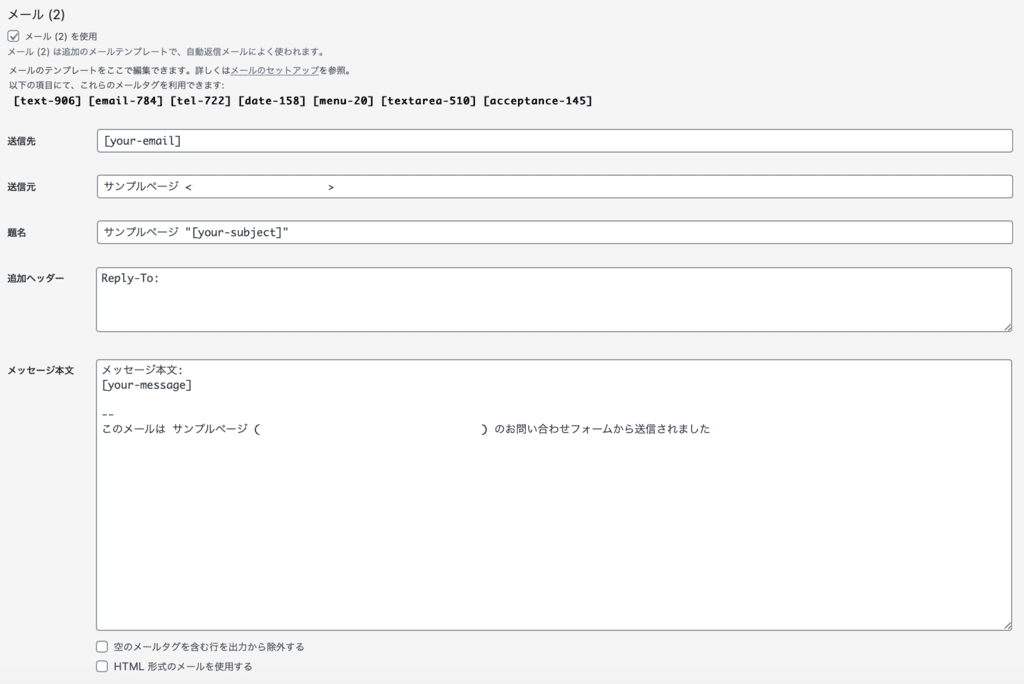
すると、自動返信メール作成用の画面が表示されます。この画面で
- 送信元:あなたや企業の名前を入力します。
- 題名:お問い合わせに対する自動返信メールであることが相手にわかるような題名にしましょう。
- メッセージ本文:自動返信メールの本文を入力します。
ここまで設定して保存すれば、ユーザーからのお問い合わせに対して自動返信メールが送信されます。

Contact Form 7でサンクスページを設定する方法
お問い合わせフォームでメッセージをくれたユーザーに、メッセージが正常に送信されたことを伝えるためのページをサンクスページと言います。Contact Form 7を使えば、メッセージ送信後にサンクスページが自動で表示されるように設定することも可能です。

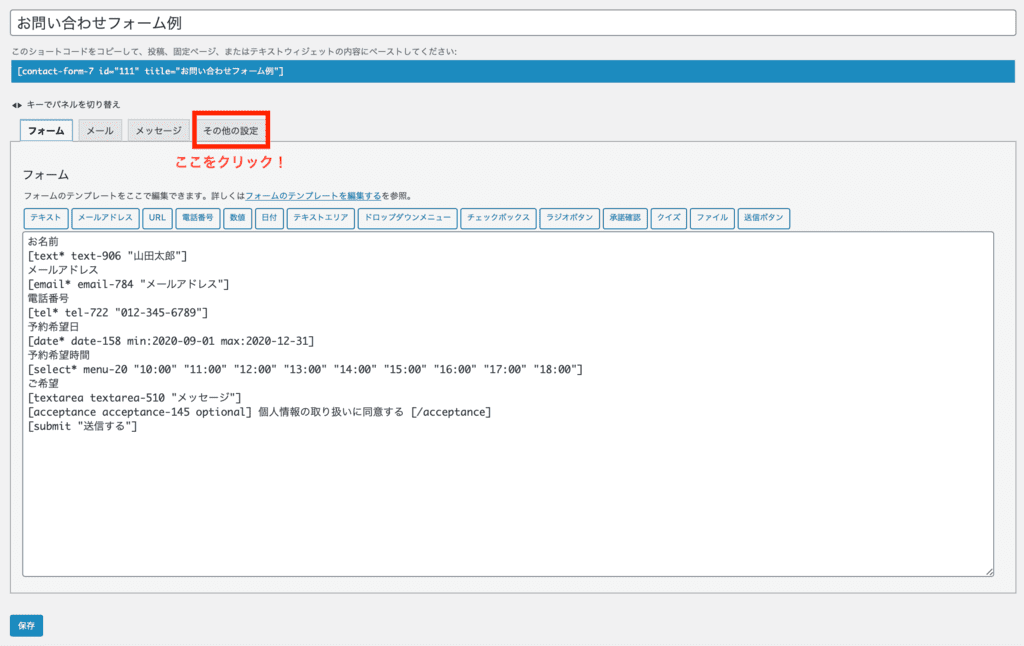
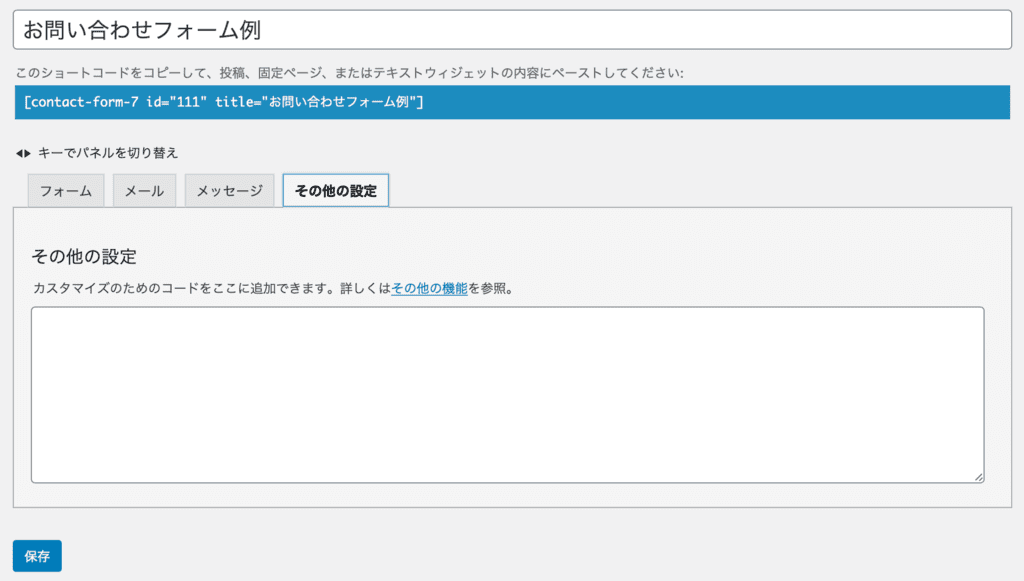
そのためには、あらかじめ固定ページで個別にサンクスページを作っておきます。その後、連動させたいフォームを開いて、編集画面上の「その他の設定」タブをクリックします。

このタブの中にある入力ボックスに、次のコードを貼り付けます。最後の部分を自作のサンクスページURLに変更するのを忘れずに…
1on_sent_ok: “window.location.href =’自作サンクスページのURL’;”
最後に、下の保存ボタンをクリックして作業完了です。
Contact Form 7にreCAPTCHAを設定してスパムメール対策
あなたのサイトに一旦お問い合わせフォームを作成すると、いずれそこからやってくる数々のスパムメールに悩まされることになるでしょう。その時のために備えて、あらかじめContact Form 7にスパム対策を施しておきましょう。
ここで導入するのは、スパムメールなどの不正攻撃からwebサイトを保護するGoogleの無料サービス・reCAPTCHA。reCAPTCHAにはいくつかのバージョンがありますが、今回はできるだけユーザーの利便性が下がらないようにreCAPTCHA v3を使ってみようと思います。
まずはGoogleのreCAPTCHAサービスページにアクセスして、上のメニューから「Admin Console」をクリックします。

次の画面で登録に必要な各種情報を入力していきます。

- ラベル:何でも良いので、他のreCAPTCHA登録と区別できる名前をつけます。
- reCAPTCHAタイプ:ここではreCAPTCHA v3を選びましょう(v2バージョンを使いたい時の設定方法はこちらをご参照ください)。
- ドメイン:reCAPTCHA導入の対象となるwebサイトのドメインを入力します。
- オーナー:あなたのgmailアドレスが表示されます(もしgmailアドレスを持っていなければ、この際取得しておきましょう)。
- reCAPTCHA利用条件に同意する:利用規約を読んで、納得したらチェックを入れます。
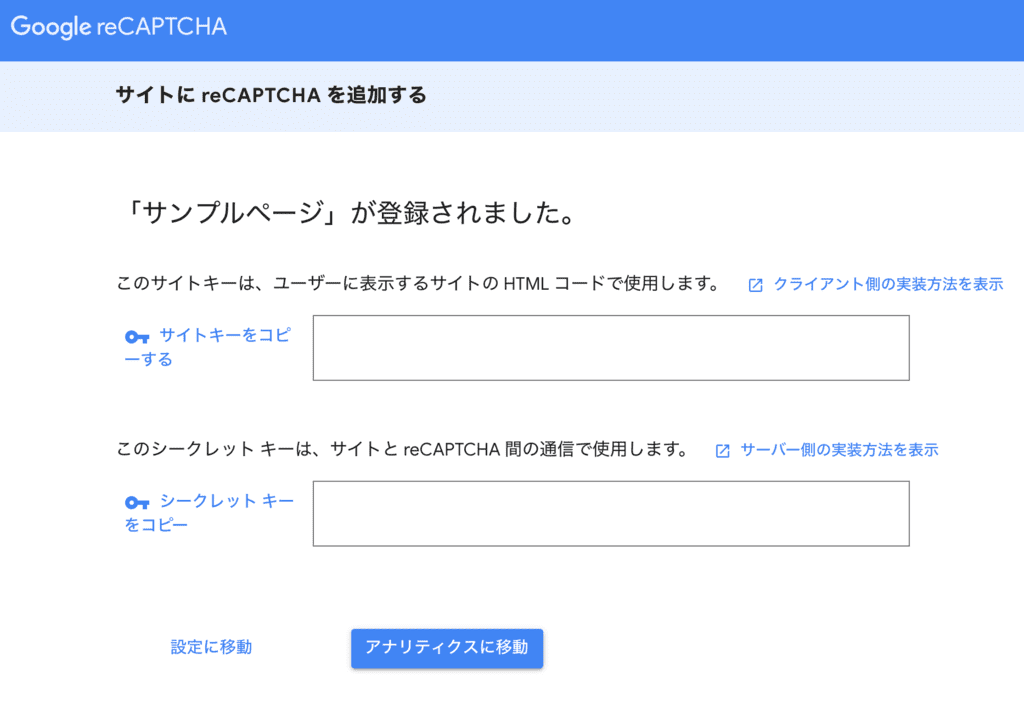
入力が済んだら送信ボタンをクリック。次の画面でサイトキーとシークレットキーが発行されます。

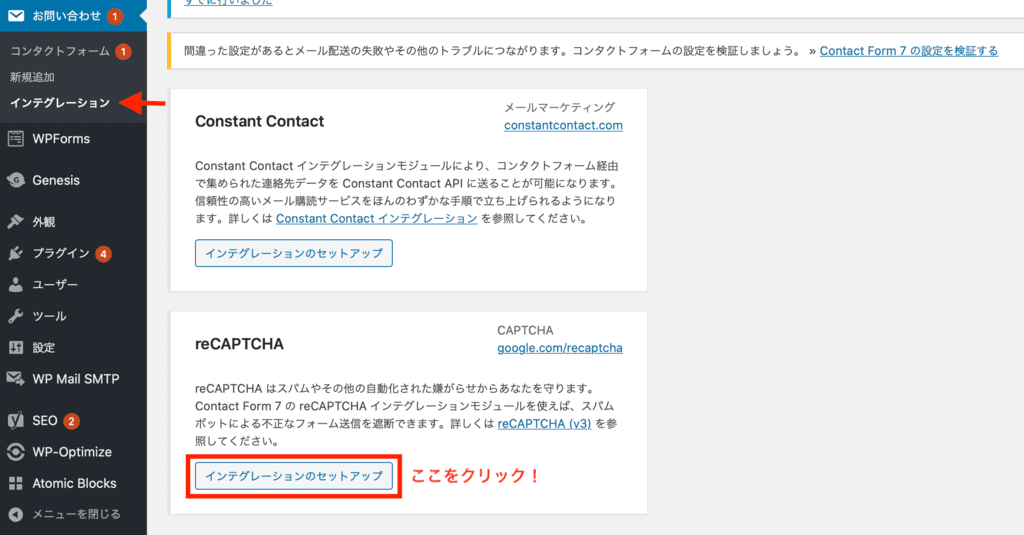
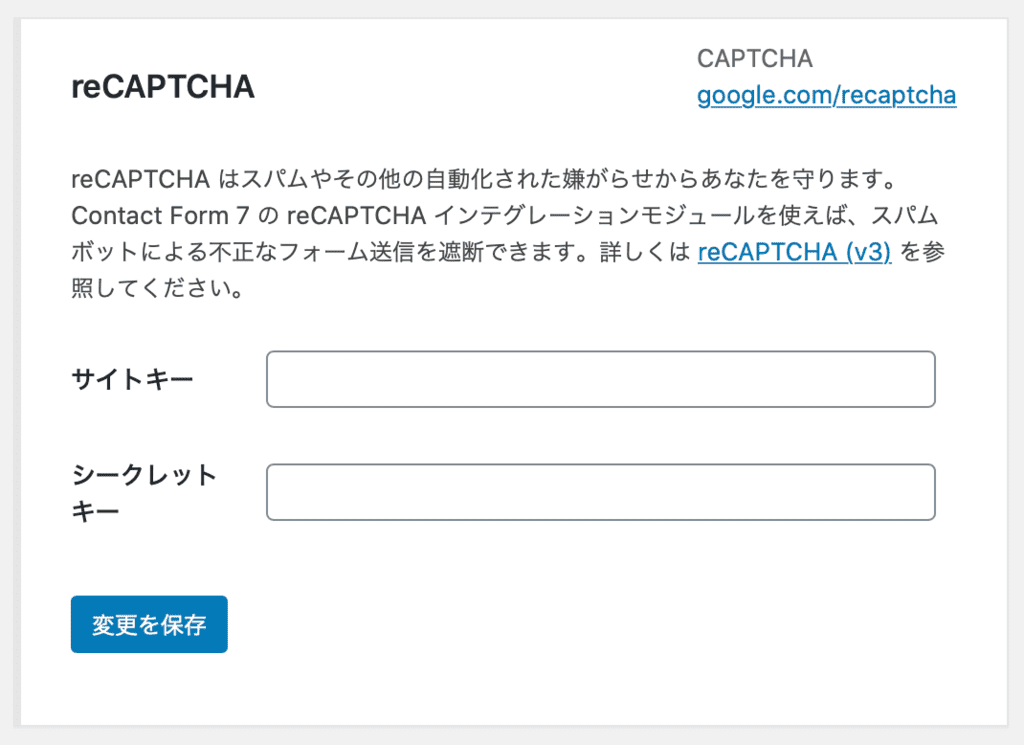
ここでワードプレス管理画面に戻り、「お問い合わせ >> インテグレーション」を選びます。ここにある「reCAPTCHAとのインテグレーション」を選ぶと、先ほどのサイトキーとシークレットキーを入力する画面に移行します。

ここにそれぞれのキーをコピペして、最後に「変更を保存」ボタンをクリックすれば完了です。

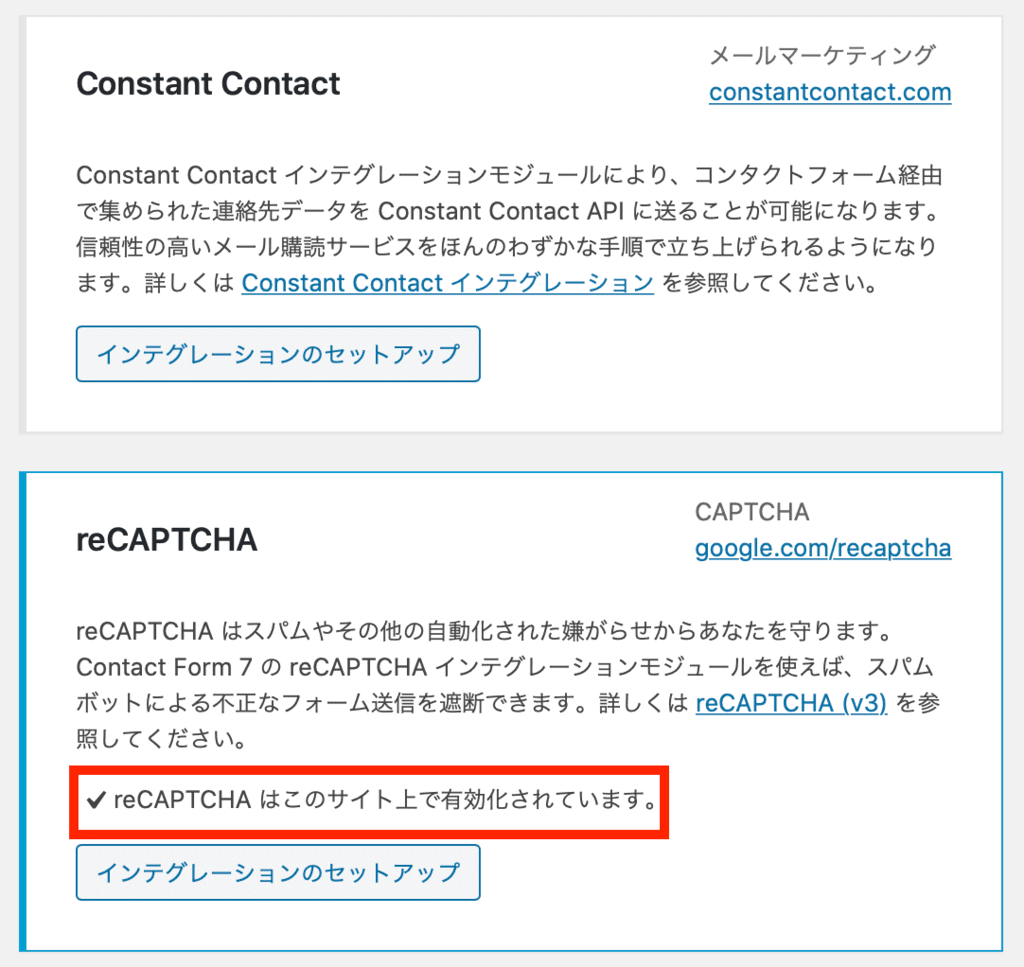
設定完了後、インテグレーションの画面で「reCAPTCHAはこのサイトで有効化されています」のメッセージが表示されていることを確認してください。

まとめ
いかがでしたか?WordPressサイトでお問い合わせフォームを作成する時によく使われるプラグイン・Contact Form 7の使い方を解説しました。ワードプレスで利用できるプラグインの作者が外国人であることが多いのですが、このプラグインの作者は日本人なので日本語で設定を進められるところはとってもありがたいですよね。
Contact Form 7を実際使ってみて、どんな感触ですか?感想やご意見などがあれば、ぜひ下のコメント欄に一言お願いします。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。

コメントを残す