EWWW Image Optimizerの設定方法と使い方
EWWW Image Optimizerとは、WordPressサイトにuploadした画像ファイルを劣化させることなく、自動でファイルサイズを圧縮・最適化してくれるプラグインです。
ファイルサイズが大きすぎる画像を使っていると…
次第にサイト自体が重くなっていき表示速度が遅くなっていきます。その結果、せっかくGoogleの検索画面からクリックしてやって来てくれたユーザーがイライラして、別のサイトへ移動してしまうことになります。離脱率や直帰率といったGoogleアナリティクスのデータも悪くなり、SEO対策全体としても好ましくない状況になっていきます。
EWWW Image Optimizerは新しくアップロードされる画像だけでなく、すでに取り込み済みの画像ファイルも一括でデータを圧縮してくれるので、あなたの手をわずらわせずに画像ファイルの最適化が自動で行われます。今回は、そんな便利なワードプレス用のプラグインを設定方法から使い方までご紹介するので、興味のある方はこのまま記事をお読みください…
目次
EWWW Image Optimizerの設定方法
まずはEWWW Image Optimizerの設定方法から説明します。WordPressの管理画面から「プラグイン >> 新規追加」をクリックし、検索ボックスに「EWWW Image Optimizer」と入力します。

EWWW Image Optimizerが表示されたら「インストール >> 有効化」と順にクリックします。ちなみに「EWWW Image Optimizer Cloud」というプラグインもありますが、これら2つのプラグインは同時使用ができません。日本語表記に対応済みのEWWW Image Optimizerの方が使いやすく、もしCloudもインストールしているなら、こちらを削除することをおすすめします。

インストールが完了したら、WordPress管理画面の「設定」内に「EWWW Image Optimizer」の項目が追加されているのが確認できるはずです。ここをクリックすれば、EWWW Image Optimizerの詳細を設定できる画面へアクセスできます。
画面内に「基本」「簡単モード」「上級者向け」「リサイズ」「変換」「WebP」「上書きする」「サポート」「貢献」と9つのタブがあります。これから、それぞれのタブの設定方法について順を追って説明していきます(「上書きする」「サポート」「貢献」タブは何もしなくてもOKなので、説明は省略します)。
EWWW Image Optimizerの基本タブ設定

- 圧縮APIキー:有料化した時に手に入るAPIキーを入力する欄。無料で使用する場合は空欄のままにしておきます。
- メタデータを削除:ここにチェックを入れておくと、画像の撮影場所やカメラの種類など、画像ファイルについたメタデータをすべて削除してくれます。少しでもファイルのデータを小さくしたい場合は、ここにチェックを入れておくことをおすすめします。
- JPG最適化レベル:取り込んだJPGファイルのデータ圧縮レベルを選択します(PNG、GIF、PDFについても同様)。無料版では「無圧縮」か「Pixel Perfect」しか選べないので、ここは「Pixel Perfect」に設定しておきます。
設定を終えたら、忘れずに「変更を保存」ボタンをクリックしましょう。
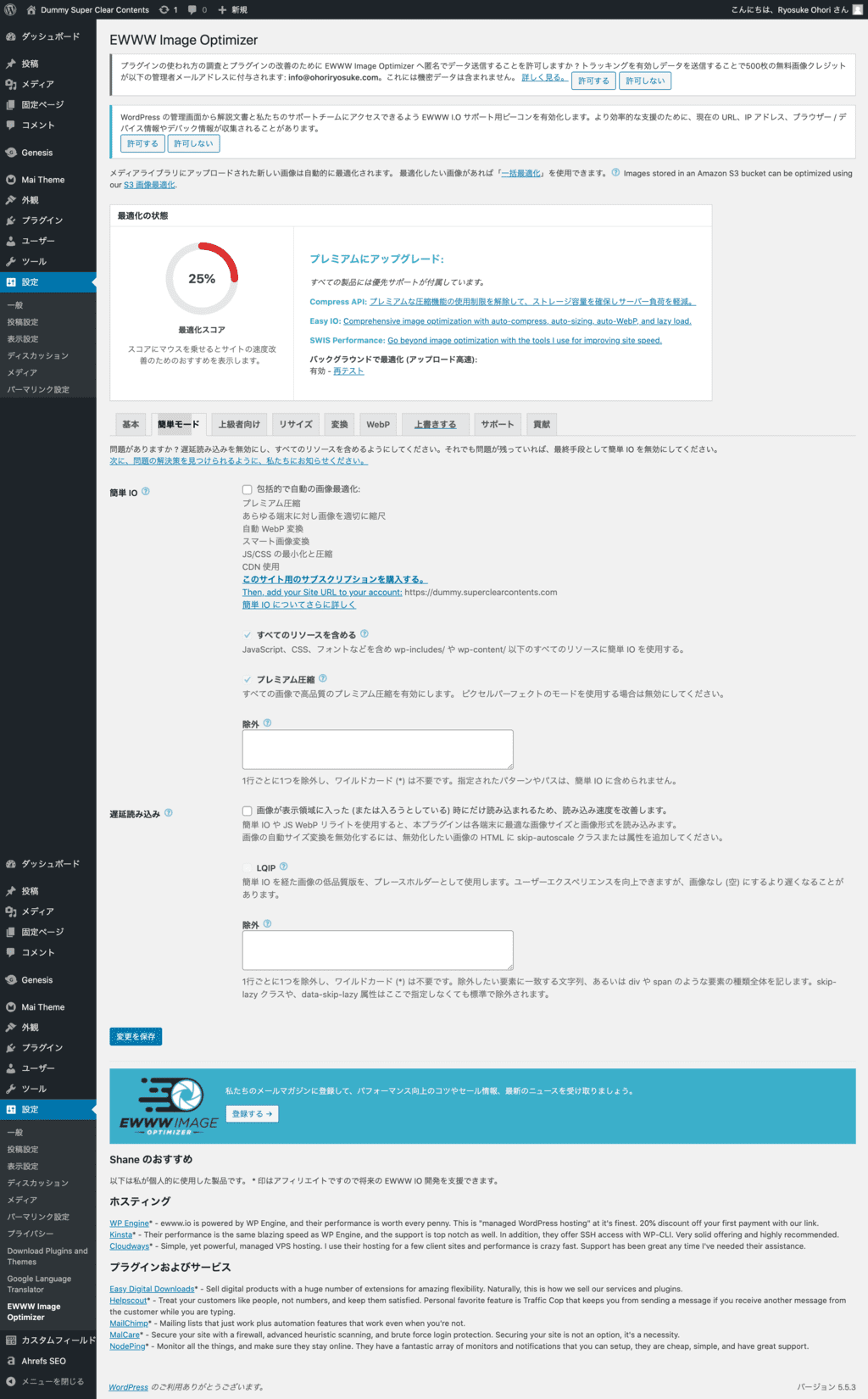
EWWW Image Optimizerの簡単モードタブ設定

簡単モードタブでは、プラグインを有料化した場合に追加できる機能の設定が行えます。CDNを使って自動的にページにフィットするような自動の画像最適化機能や、ページ表示時に画像データの読み込みを遅らせてユーザーエクスペリエンスを高めるLazy Load(遅延読み込み)機能の設定ができますが、無料版の場合は何も設定しなくてOKです。
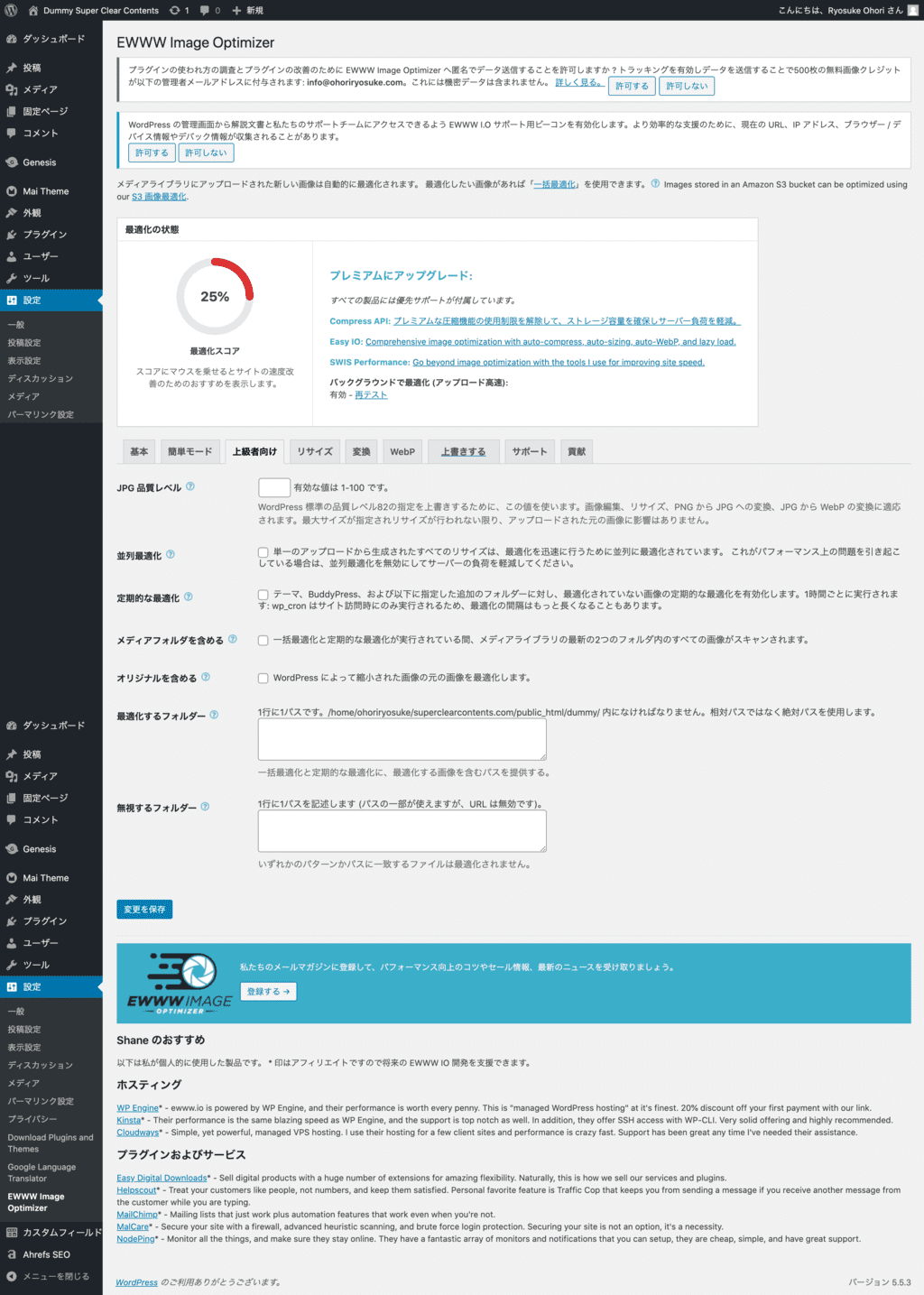
EWWW Image Optimizerの上級者向けタブ設定

上級者向けタブでは、WordPressに取り込むJPGファイルの画像の品質を設定できる「JPG Quality Level」を設定できます。100点満点で数値が低いほどファイルサイズは軽くなりますが、それと引き換えに画質は劣化します。空欄の場合は自動的に82に設定されますが、それより少しでも画質を上げたい(またはデータを軽くしたい)場合は、ここに数値を入力してファイルの圧縮度を微調整します。
残りの項目は基本的に設定不要ですが、一応どんな時に使うかを説明しておきます。
- 並列最適化:画像最適化を高速化したいときにチェックを入れます。
- 定期的な最適化:定期的に画像ファイルの最適化を行うときにチェックを入れます。
- メディアフォルダを含める:メディアライブラリをスキャンの対象にする場合チェックを入れます。
- オリジナルを含める:WordPressによって縮小された画像の元ファイルを最適化します。
- 最適化するフォルダー:通常の場所以外にある画像ファイルを最適化する場合、ここに絶対パスを入力します。
- 無視するフォルダー:最適化したくない画像ファイルがある場合、ここに入力します。
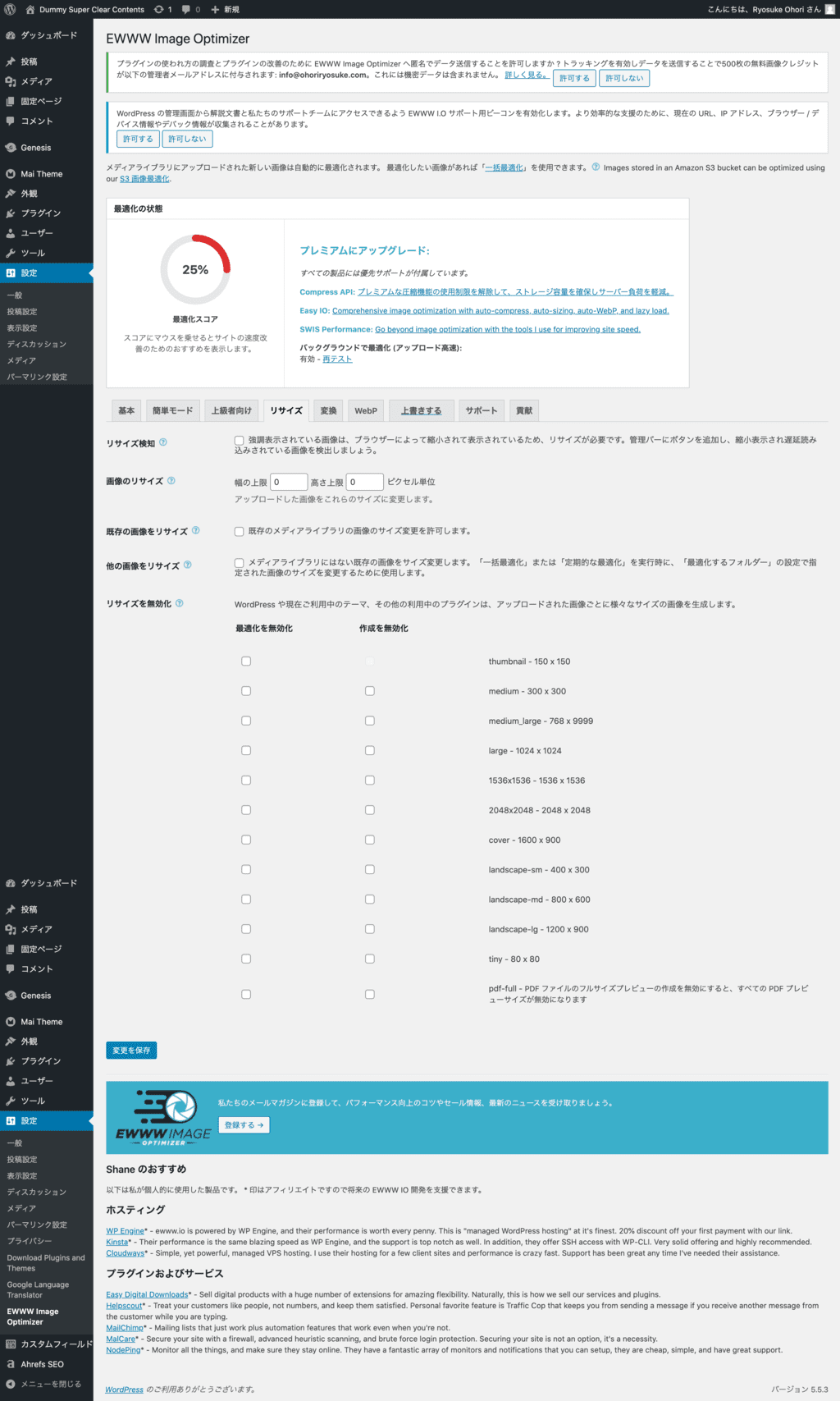
EWWW Image Optimizerのリサイズタブ設定

続いてリサイズタブの設定に入ります。
- リサイズ検知:実際にブラウザに表示されているサイズよりも画像ファイルが大きい場合、その画像ファイルは無断に大きいということになります。そんな画像ファイルを検知して教えてくれる機能が、このリサイズ検知です。
- 画像のリサイズ:画像投稿の時に、指定のサイズより大きな画像ファイルを自動的にリサイズします。
- 既存の画像をリサイズ:すでに投稿された画像のリサイズを許可する場合はチェックを入れます。
- 他の画像をリサイズ:メディアライブラリ外にある画像のリサイズを許可する場合はチェックを入れます。
- リサイズを無効化:画像投稿の際、WordPressは自動で別サイズの画像を作成・保存しています。この機能を無効化したい場合は、無効化したい画像サイズのところにチェックを入れます。
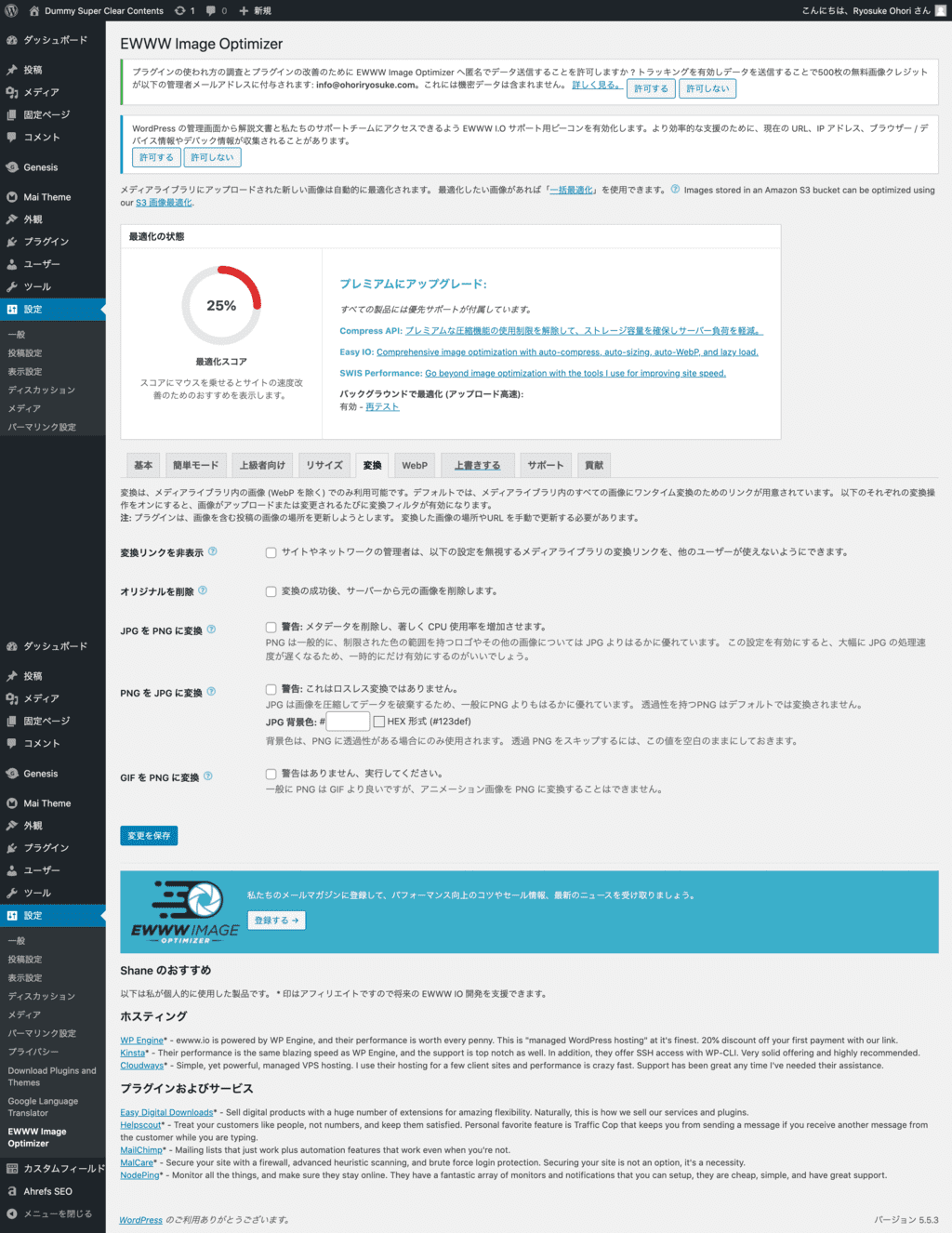
EWWW Image Optimizerの変換タブ設定

変換タブの設定で必要なのは、最初の「変換リンクを非表示」の項目だけです。ここはセキュリティー上チェックを入れておくことをおすすめします。それ以外の項目は基本的にチェック不要ですが、使い方だけ軽く説明しておきます。
- オリジナルを削除:ファイルを変換後にオリジナル画像ファイルを削除します。
- JPGをPNGに変換:JPGファイルをPNGファイルに変換します。
- PNGをJPGに変換:PNGファイルをJPGファイルに変換します。
- GIFをPNGに変換:GIFファイルをPNGファイルに変換します。
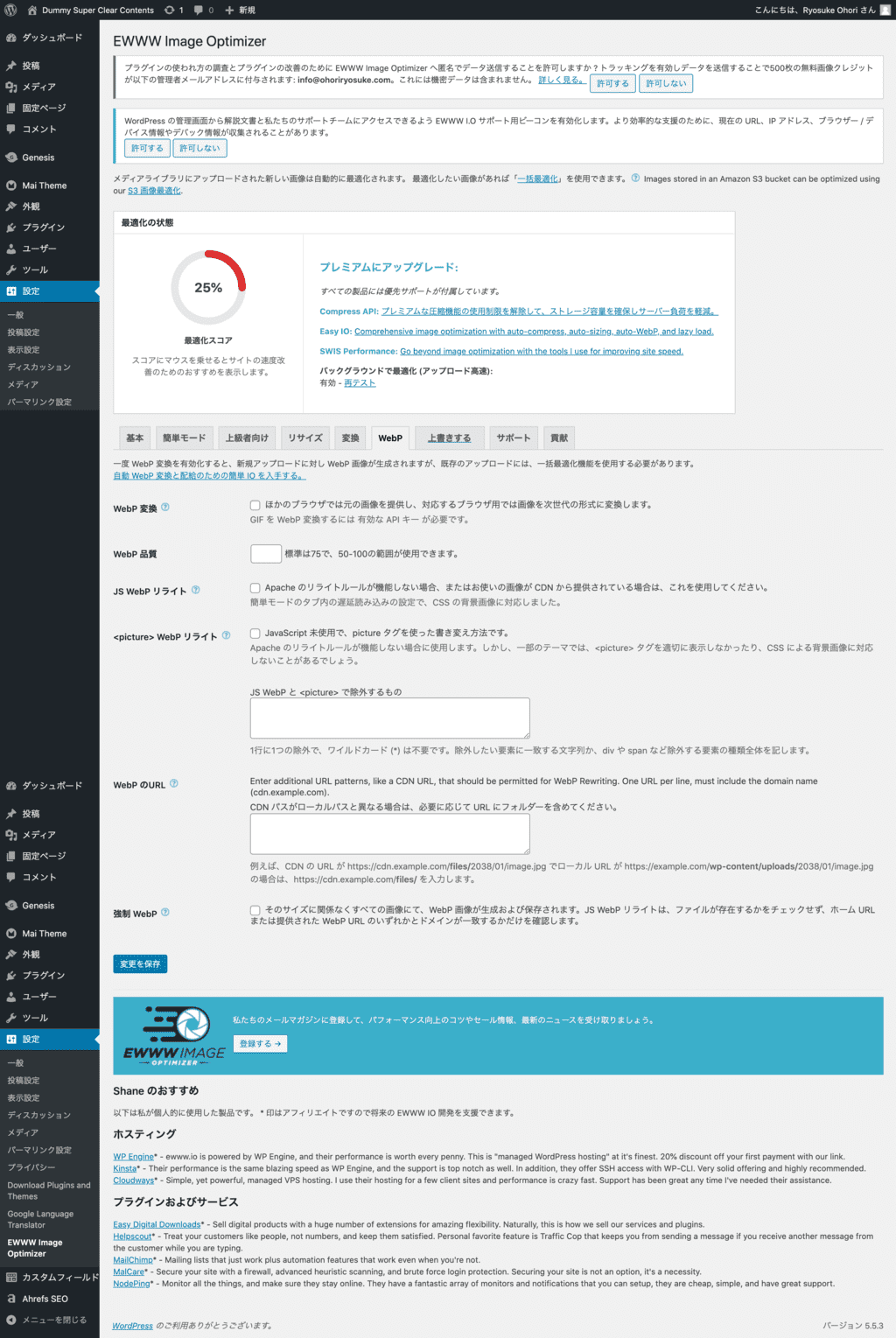
EWWW Image OptimizerのWebPタブ設定
WebPとはJPGやPNGに代わるものとしてGoogleが開発している静的画像フォーマットのことです。このフォーマットによりさらなる画像データの圧縮効果が期待でき、サイト表示速度のさらなる改善が期待できます。ただ、現時点ではWebPフォーマットに対応できるブラウザが少ないため、このタブを使ってJPGやPNGファイルをWebPに変換するとかえって困った状況に陥る可能性が考えられます。
ただ、EWWW Image Optimizerを使えばWebP対応・非対応どちらにも対応できるように画像ファイルを最適化できるようになるので、特にサイトの高速化に熱心な方は画像ファイルのWebP化に取り組んでみてはいかがですか?

一番上の「JPG、PNGからWebP」にチェックを入れると、その下に.htaccessファイルに書き込むためのコードが現れます。このコードは、WebP対応ブラウザではWebP表示、非対応ブラウザでは元のフォーマット(JPGかPNG)で配信する、という内容のコードになっています。
このコードをコピーして、あなたのサイトの.htaccessファイルにペーストすれば設定完了です。ちなみに、コード下の「リライトルールを挿入する」ボタンをクリックすると自動で.htaccessファイルに書き込みされますが、エラーが起こることがあるので手動での追記をおすすめします。
その他の項目については…
- JS WebPリライト:Apacheの書き換えルールが機能しない場合や、画像がCDNから提供されている場合にチェックを入れます。
- <picture>WebPリライト:Apacheの書き換えルールが機能しない場合に使う、pictureタグを使った書き換え方法です。
- WebPのURL:上の強制WebPを有効にした場合、JS WebP Rewritingに許可するURLパターンを入力します(空欄でもOK)
- 強制WebP:すでにWordPress内に取り込まれたすべてのJPG・PNGファイルをWebPに変換する時にチェックを入れます。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方として覚えておくことは、基本的には既存の画像ファイルの圧縮方法ただ1つ。各種設定を終えた後は、それ以降の新規画像取り込みの際に自動的にファイルを最適化してくれます。
新規で画像をアップロードした後にメディアライブラリを開くと、このように自動でファイルサイズが圧縮されているのがわかります。ただ、これはプラグイン導入前に取り込んだ画像には適用されないので、それらの画像ファイルに対してはマニュアルで最適化が必要になります。
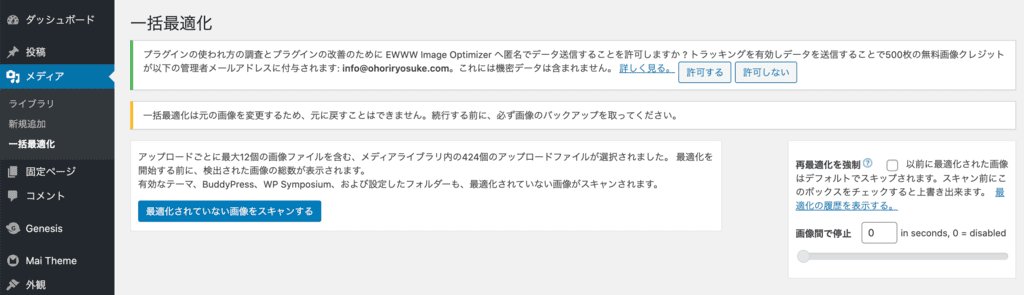
既存の画像を一括で最適化するには、WordPress管理画面から「メディア >> 一括最適化」とクリックします。

次の画面で「最適化されていない画像をスキャンする」ボタンをクリック。最適化されていない画像の総数が表示されたら「最適化を開始」ボタンをクリックして作業完了です。
まとめ
いかがでしたか?今回は画像ファイルを自動で最適化してくれるプラグイン・EWWW Image Optimizerの設定方法と使い方をご紹介しました。まだブログの画像データを圧縮していないよ…という人はぜひ参考にしてください。
僕のようにプラグインなしで画像ファイルを圧縮している人にとっても、JPGやPNGをWebPへ変換してくれる機能はちょっと心惹かれませんか?まあ、その場合はWebPフォーマットへの変換だけに機能を特化したプラグインがあるので、そのためだけにEWWW Image Optimizerをインストールするのはちょっと…という感じかもしれません。WebPフォーマットへの変換用プラグインについては、後日改めてご紹介できればと考えています。今回のテーマについて何か気になることがあれば、お気軽に下のコメント欄に一言残していってください。
ちなみに、このプラグインの名前についているEWWWの意味は、英語のスラングで「キモい!」なんだそうな。「キモい」ほど高機能という意味なんでしょうかねぇ…

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。
コメントを残す