GoogleMap埋め込み|レスポンシブ対応サイトもこの方法で大丈夫!
あなたのお客さんにお店の位置を地図で説明したいとき、GoogleMap(Googleマップ)は非常に強力な武器になります。WordPressサイトならGoogleマップ埋め込みは簡単(APIキーなしでもOK)だし、もちろん無料で使えます。
もしあなたのサイトで地図を表示させたいなら、ぜひこの機会にやり方を覚えておきましょう…
目次
WordPressサイトにGoogleMap埋め込みをする基本的な方法
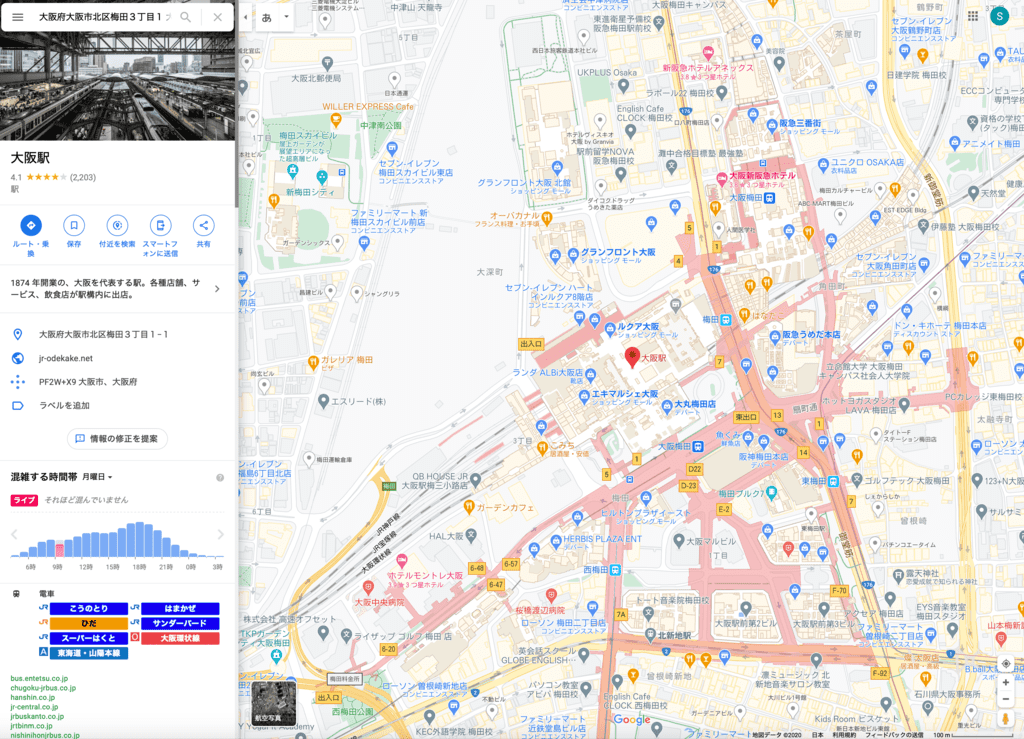
まずは、WordPressサイトにGoogleMapを埋め込む基本的な方法からご紹介します。Googleマップのサイトを開いて目的地を検索します。ここでは例として、大阪駅を検索してみます。
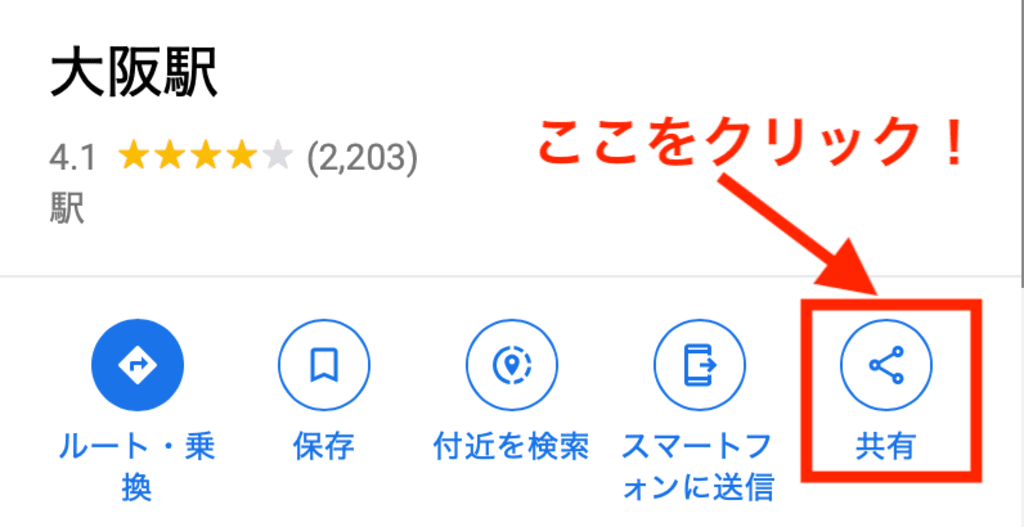
上の画面では、大阪駅を中心とした地図と、その左に住所など施設の概要が表示されています。ここで概要欄にある「共有」ボタンをクリックすると…
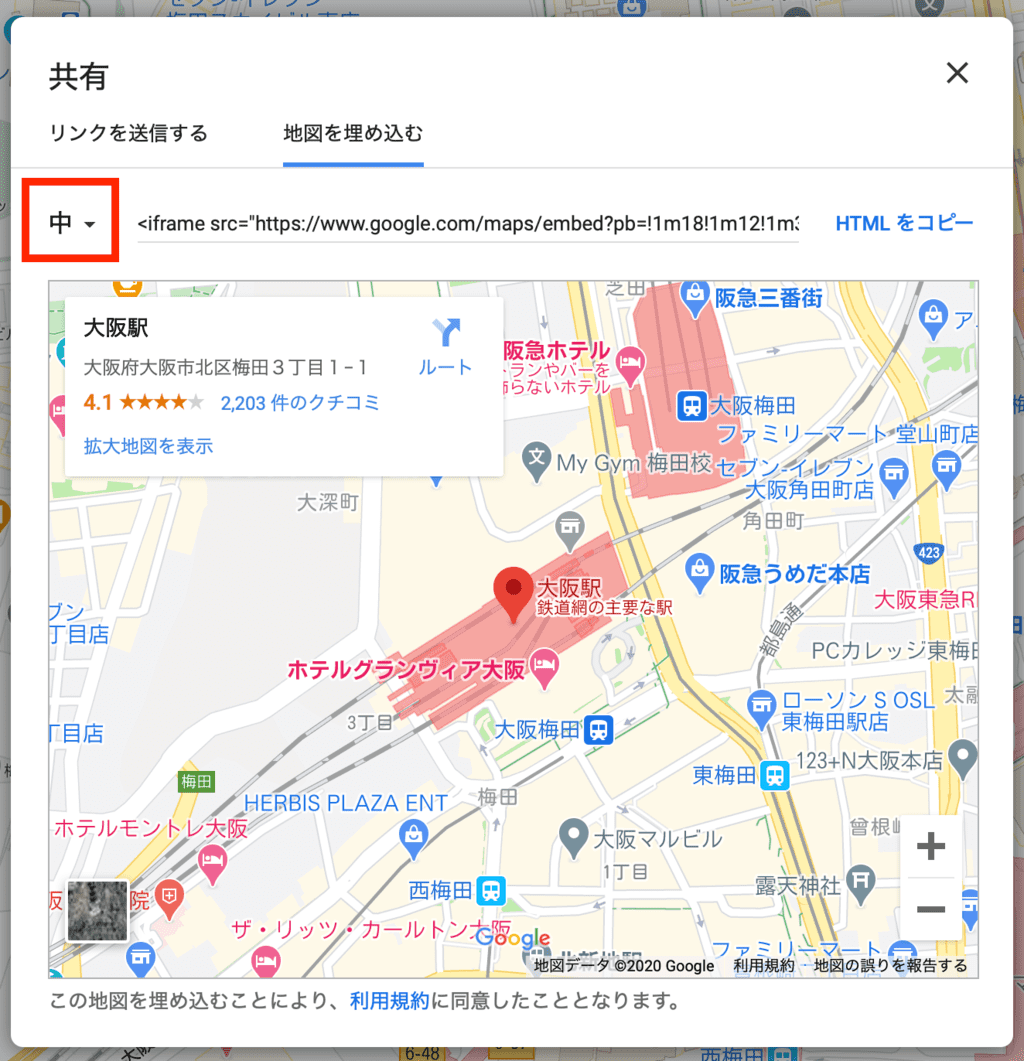
下の画像のようなポップアップが表示されます。この中の「地図を埋め込む」をクリックし…
プレビュー画面を見ながら、あなたのサイトに埋め込む地図の大きさを調整します。地図の大きさは3段階+1に調整できて…
- 小:横 400px × 縦 300px
- 中:横 600px × 縦 450px
- 大:横 800px × 縦 600px
と、基本的に横:縦=4:3の比率になります。この比率を変えたければ、サイズ変更のところで「カスタムサイズ」を選び、縦横それぞれ任意の数値を入力します。
貼り付ける地図のサイズが決まったら、表示されたコードの右にある「HTMLをコピー」をクリックして、ホームページやお問い合わせページ、ブログなど、Googleの地図を埋め込みたい部分にそのコードをペーストすれば作業完了です。
GoogleMapを経路表示つきで埋め込む方法
続いて、最寄り駅などからの経路表示つきで、GoogleMapをウェブサイトに埋め込みしてみます。例として、大阪駅の隣にある福島駅までの経路を表示させてみます。
まずはGoogleマップを開いて、目的地である福島駅を地図に表示させます。そこに表示された概要欄から「ルート・乗り換え」ボタンをクリックし、
一番上の徒歩マークがクリックされた状態で出発点に「大阪駅」と入力します。
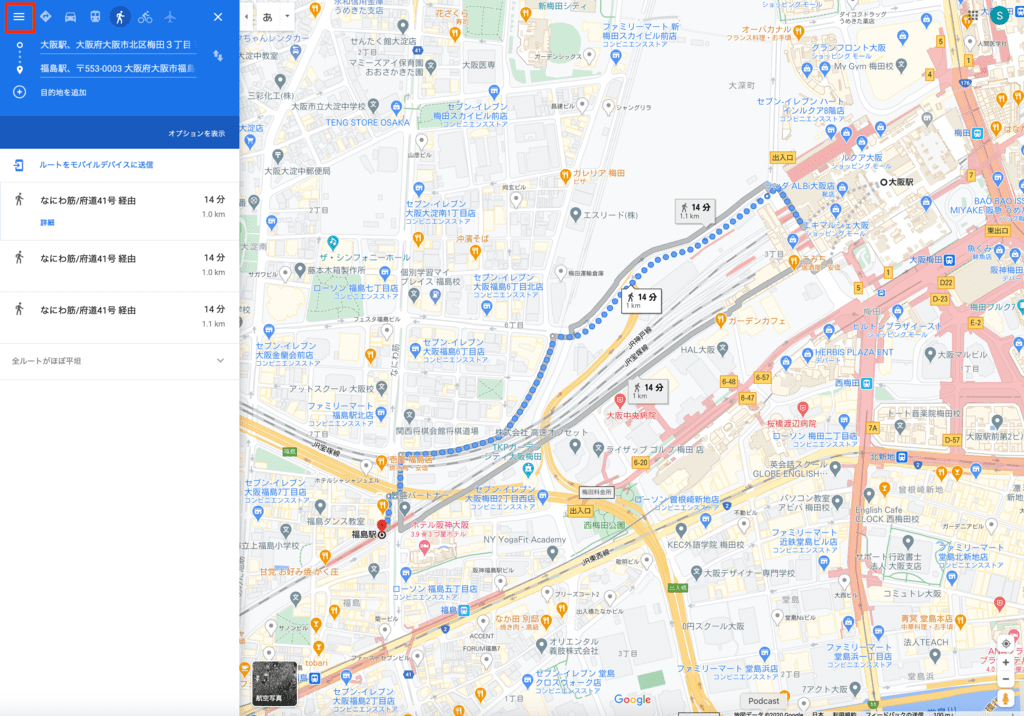
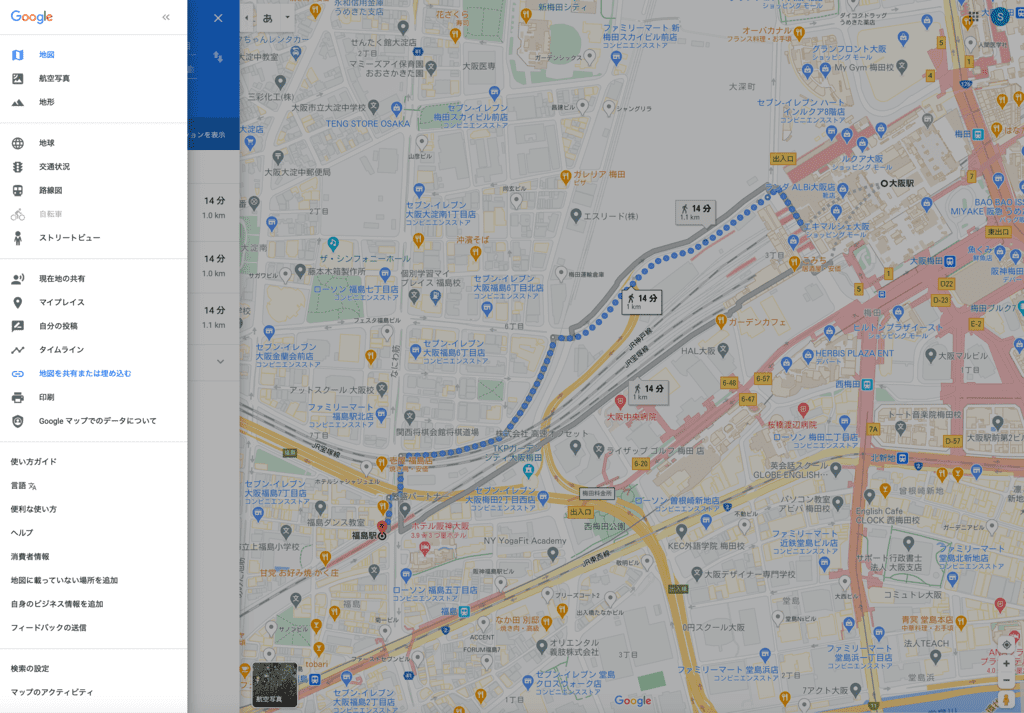
すると下の画像のように、大阪駅から福島駅までの徒歩の最短経路が青い点線で表示されます。ここで画面左上のハンバーガーメニューをクリックして…
左にリストアップされたメニューから「地図を共有または埋め込む」を選びます。あとは最初と同じで、挿入する地図のサイズをカスタマイズして、表示されたコードをウェブサイト内にコピペすれば作業完了です。
埋め込んだGoogleMapを拡大・縮小する方法
こうして埋め込んだGoogleMapですが、時には地図の縮尺が自分の好みに合わずに不満が残ることがあります。そんな時は、Googleマップから出力されたHTMLコードをちょっといじって地図を拡大・縮小できるので、あわせてご活用ください。
例として大阪駅のグーグルマップをあげると、埋め込み用のHTMLコードは下のようになります…
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1066533761136!2d135.4937619159592!3d34.70248979062847!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1606701222839!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
ちょっと見にくいのですが、このコードの中の「!4f」と書かれている部分がGoogleマップの縮尺を規定しています。その後ろの数値は1〜180まで任意に指定できて、地図をズームアップしたければ数値を小さく、逆に広範囲で表示させたい場合は数値を大きくすればOKです。
試しに!4fの値を変更してみます。まずはデフォルトの!4f13.1の地図から…
続いて、!4fを5とした場合…
最後に、!4fを100とした場合…
あとは、あなたの好みのサイズになるようにカスタマイズして貼り付けてみてください。
GoogleMap上のピンをカスタマイズする方法
GoogleMap上のピンをカスタマイズするには、Googleマイマップという機能を利用します。
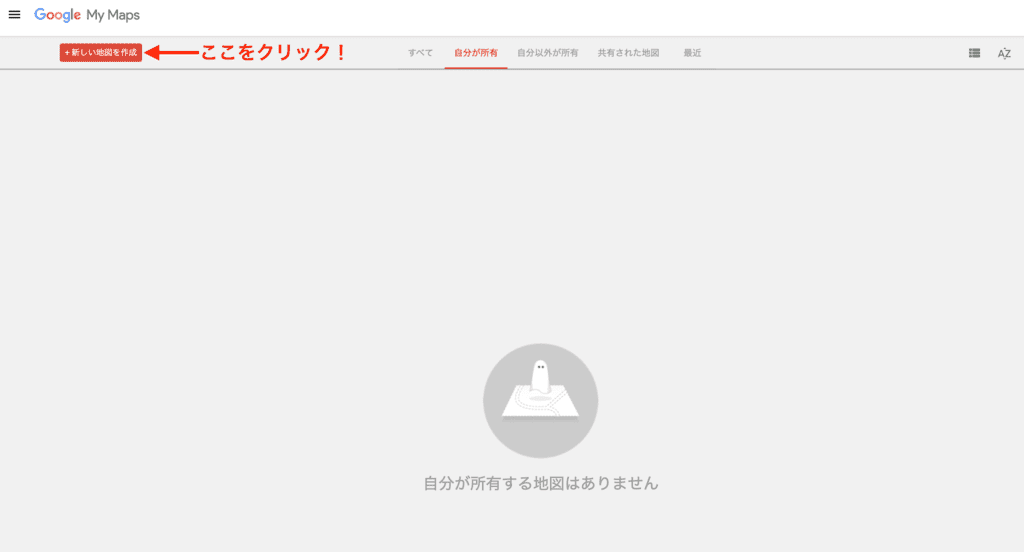
Googleアカウントでログインし、左上の「新しい地図を作成」ボタンをクリックして新規マイマップを作成します。
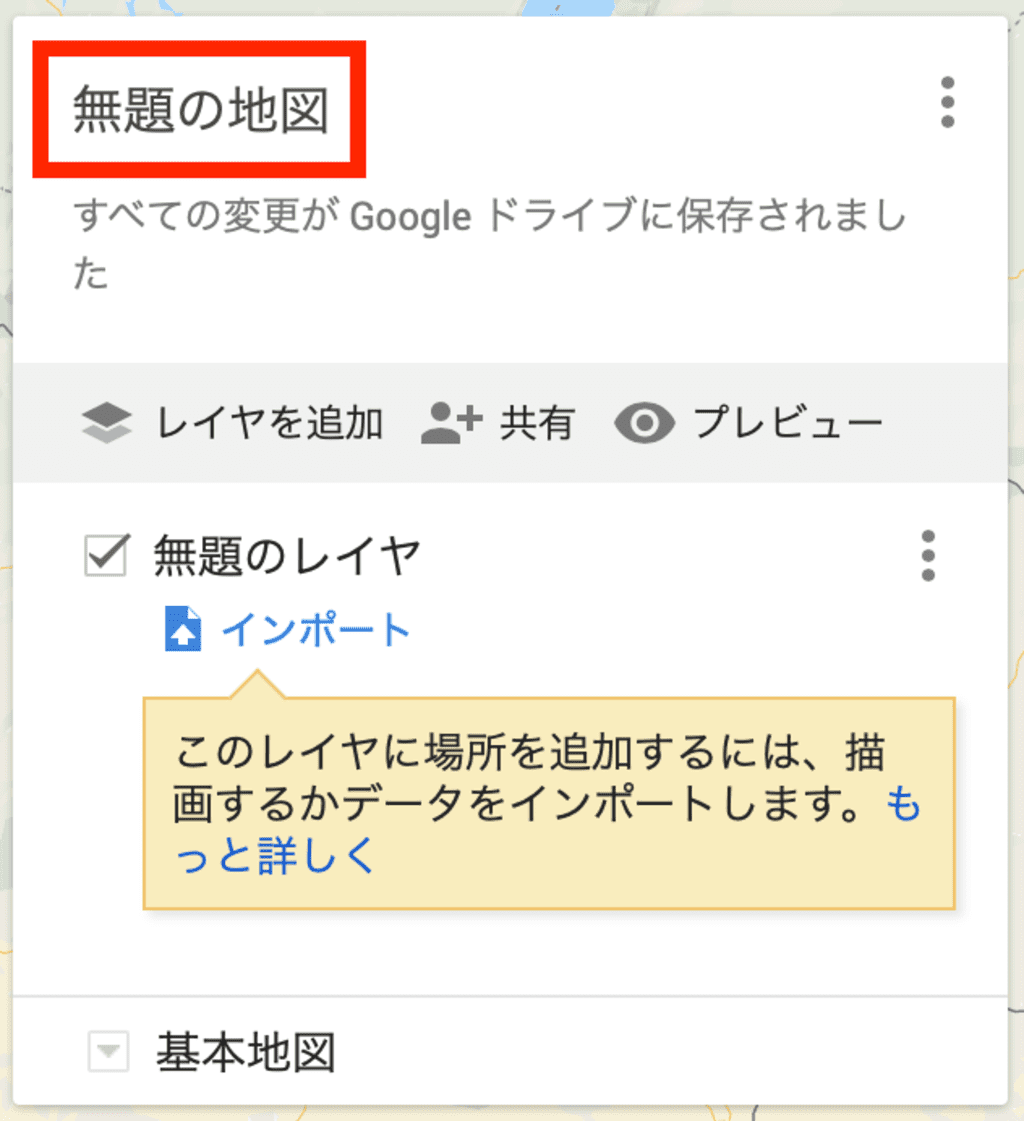
続いて画面左上の「無題の地図」をクリックして、地図のタイトルと説明文を編集します。
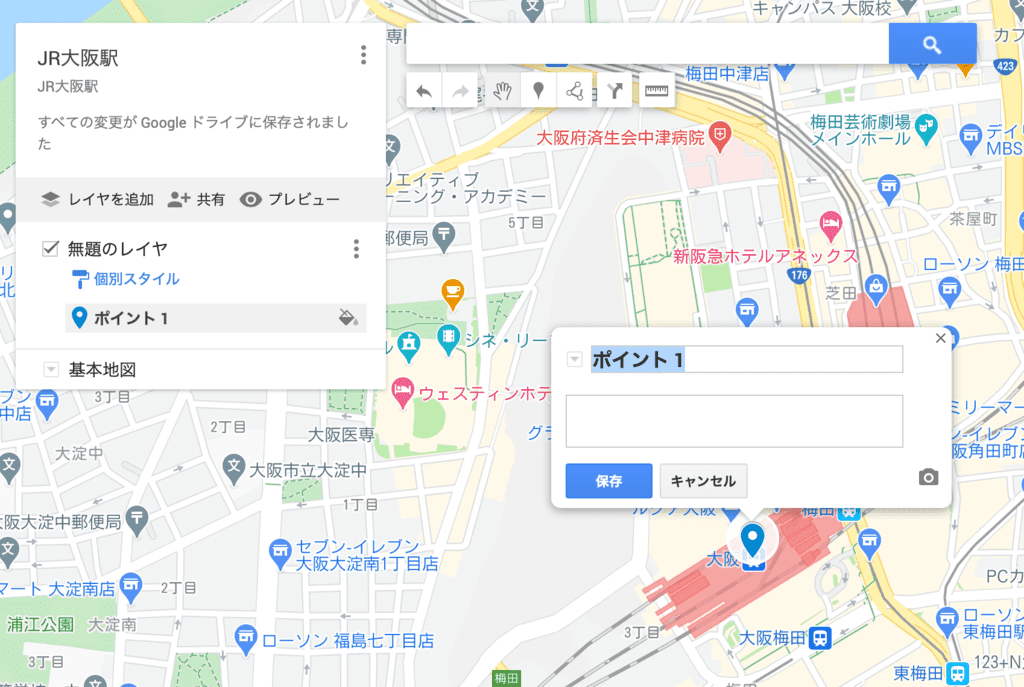
入力を終えたら、検索ボックスの下にある「マーカーを追加」ボタンをクリック…
地図上で目的の位置を指定して、その場所の詳細情報を入力します。
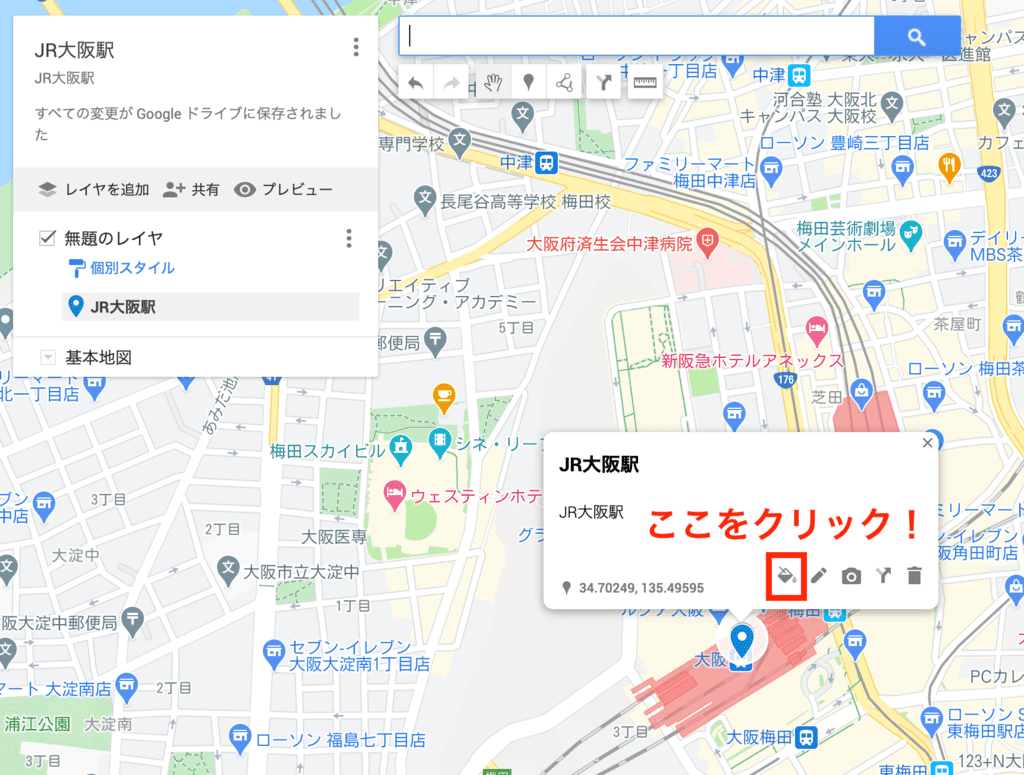
地図上にマーカーが表示されたら、その中にある「スタイル」ボタンをクリックすると…
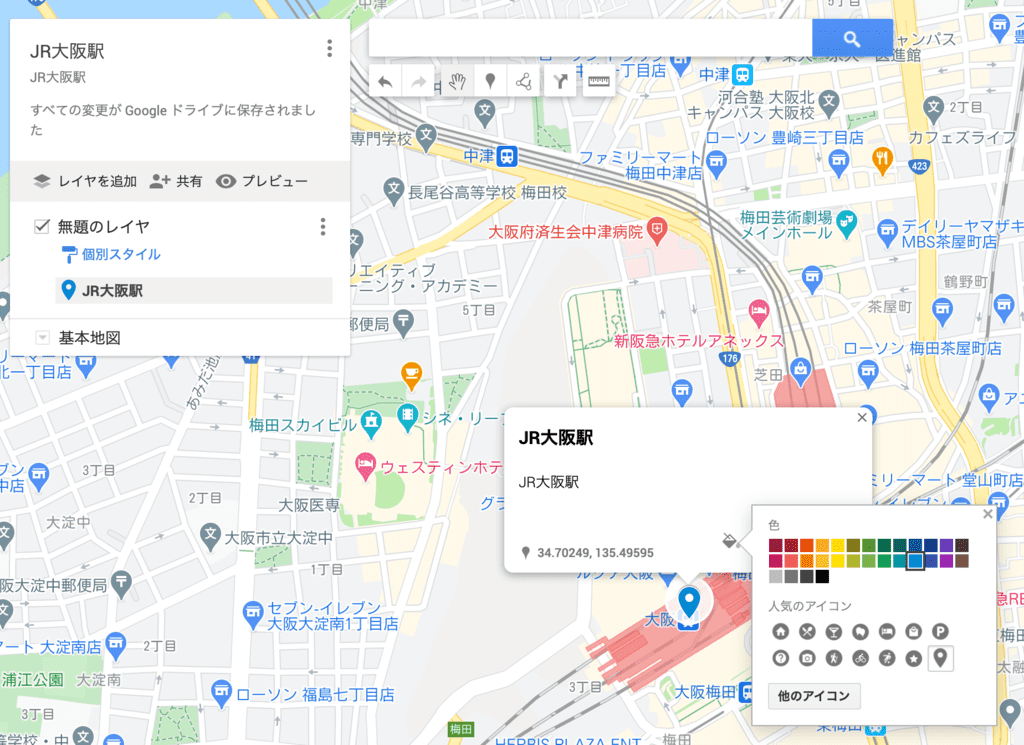
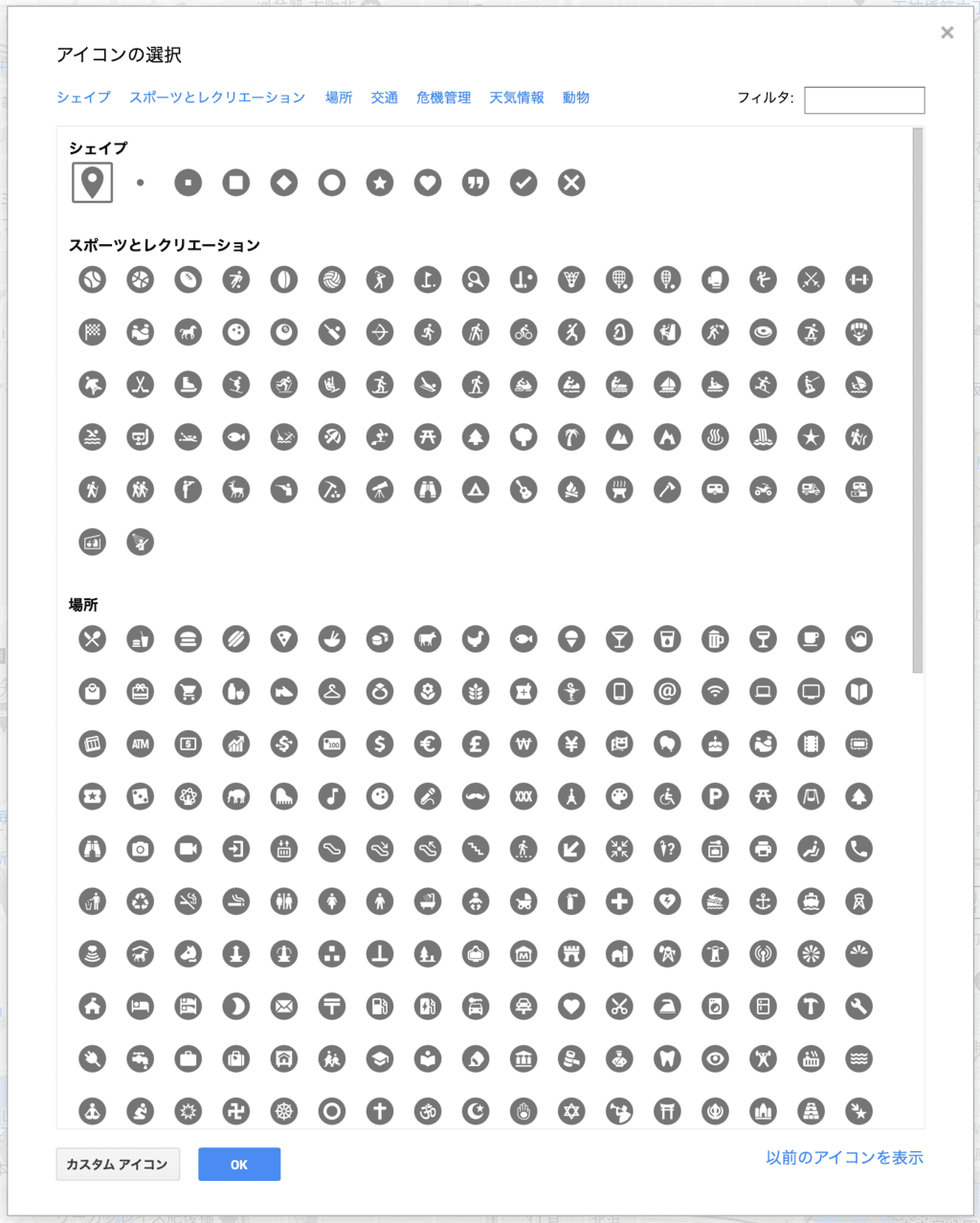
下の画像のようにマーカーをいろいろカスタマイズできるようになります。もしオリジナル画像をポインターにしたいなら、この画面で「他のアイコン」をクリックして…
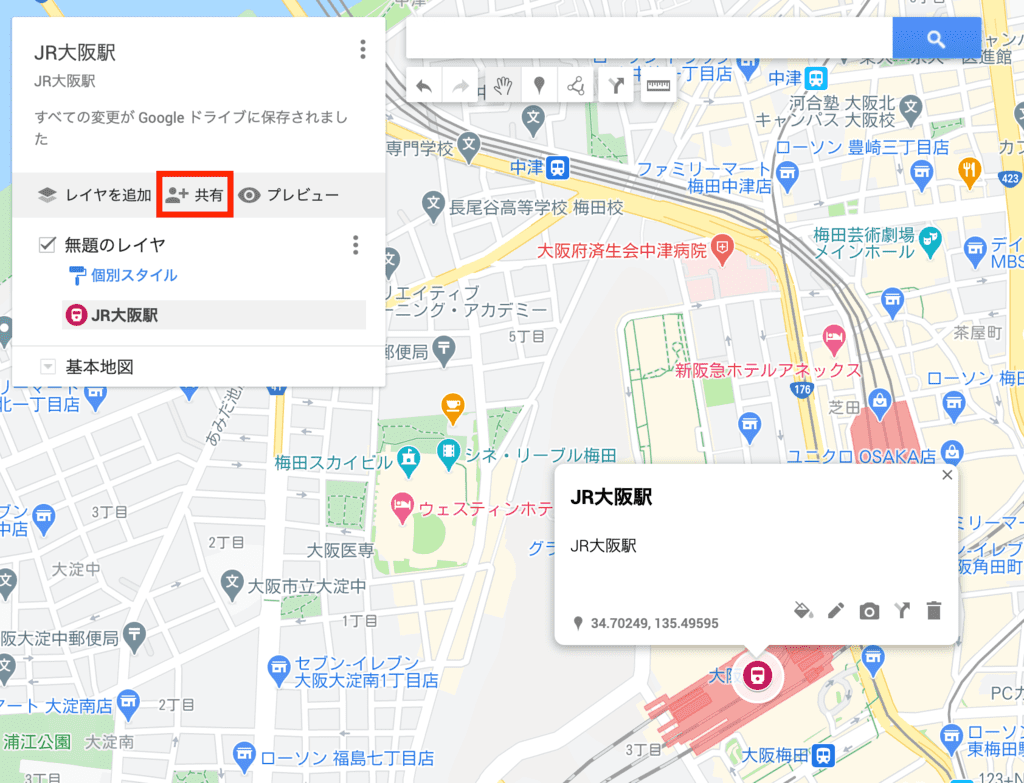
続いて「カスタムアイコン」をクリックすれば、マーカー用のオリジナル画像をアップロードできます。
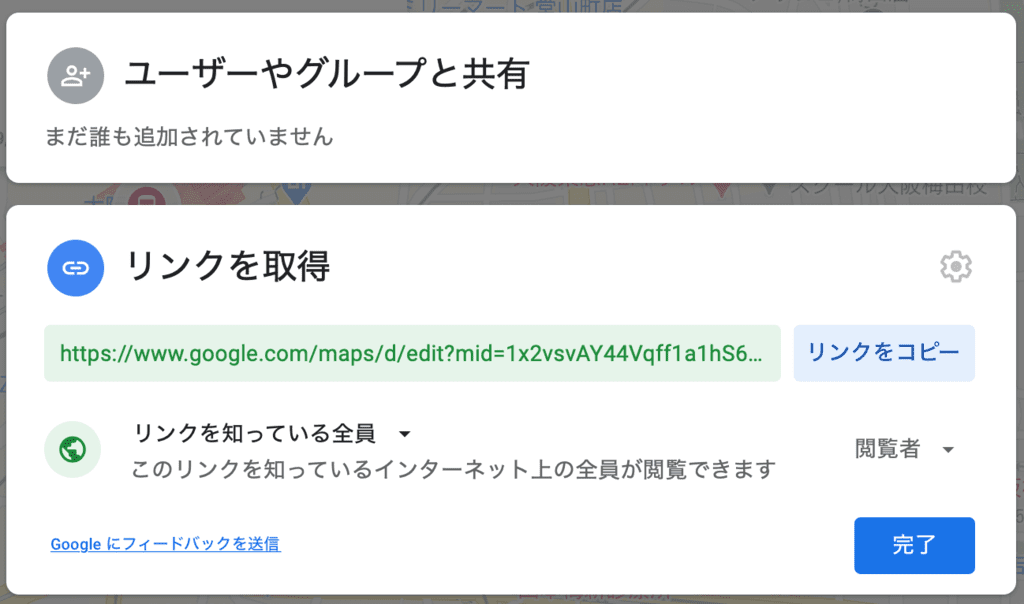
マイマップが完成したら、画面左上の「共有」をクリックして…
「リンクを取得」の項目を「リンクを知っている人全員」に設定します。
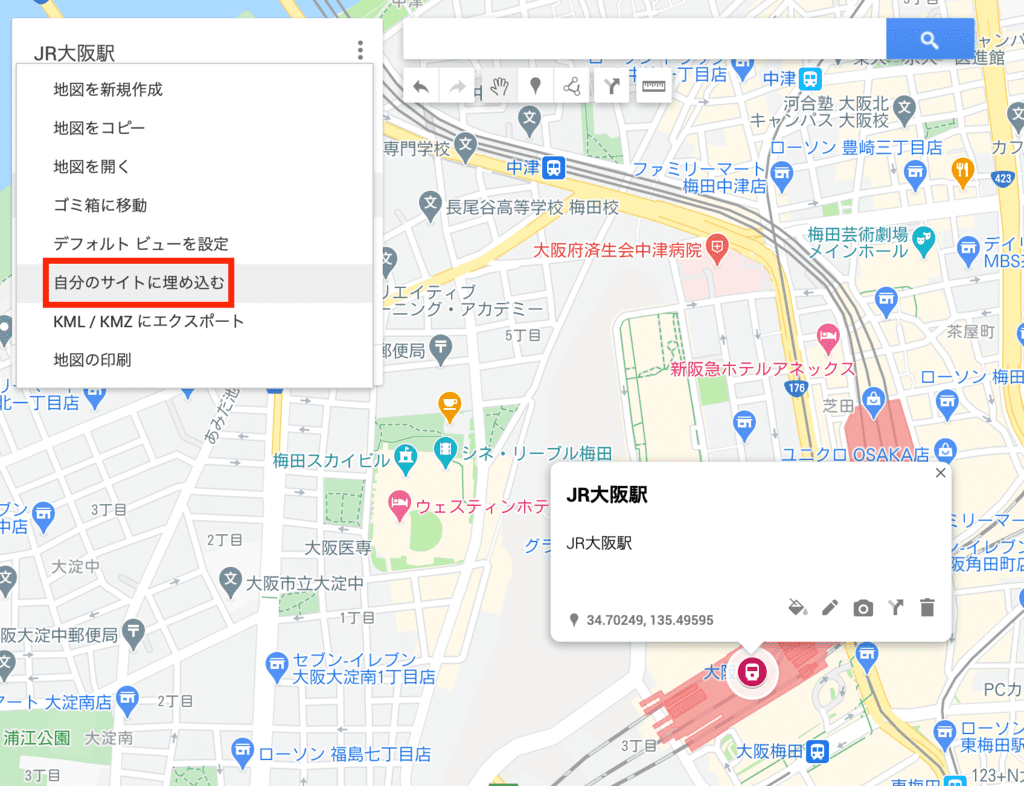
最後に左上のメニューから「自分のサイトに埋め込む」をクリックすれば、マイマップ表示用のHTMLコードが表示されます。これを目的の場所にコピペすれば作業完了です。
埋め込んだGoogleMapをレスポンシブ対応にする方法
ただ、この方法で埋め込んだGoogleMapには、スマホで表示させた時に地図がはみ出てしまう…という問題があります。
その理由はHTMLコードにあるiframeタグで、iframeタグ内でマップの大きさをピクセル単位で規定してしまっているために、それより画面が小さいデバイスでは地図がはみ出てしまうのです。
参考までに、先ほどの大阪駅のGoogleマップを埋め込む時のコードをもう一度見てみましょう…
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1066533761136!2d135.4937619159592!3d34.70248979062847!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1606701222839!5m2!1sja!2sjp"width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
ハイライトした「width=”600″ height=”450″」という部分がマップのサイズを規定しています。この数値を任意に変更して地図の大きさをカスタマイズできますが、それだけではスマホ、タブレット、デスクトップ…と異なったデバイスを使ったときにそれぞれ適切なサイズに表示されるようにはなりません。
この問題の解決法として、iframeタグの外側を別のタグで取り囲んでしまい、外側のタグでGoogleMapをレスポンシブ対応させるという方法があります。そのために使うのがdivタグで、まずはGoogleマップをレスポンシブ対応にするためにCSSコードをスタイルシート(style.css)に書き込みます。
まずはWordPress管理画面から「外観 >> テーマの編集」とクリックしてstyle.cssを開き、そのファイルの中に下のコードをコピペします。
.googlemap {
margin: 0 auto;
position: relative;
width: 100%;
padding-top: 75%;
}
.maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
ここでは、Googleマップを横:縦=4:3で表示させるためのコードにしていますが、スマホ横画面用に比率を16:9に変更したい場合は、padding-topの数値を56.25%に変更すればOKです。
この状態で、先ほどのiframeタグをdivタグで囲みます。大阪駅の地図を表示させる場合を例にとると、WordPress内に添付するHTMLコードは下のようになります…
<div class="googlemap">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1066533761136!2d135.4937619159592!3d34.70248979062847!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1606701222839!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
こうするとGoogleMapがレスポンシブ対応になり、スマホでもPCでも同じように表示されます。この方法では、スタイルシートのpadding-topで地図の縦横比率を設定しているので、iframeタグ内の縦横サイズもその比率に合わせておく方がよいでしょう。
まとめ
いかがでしたか?今回はWordPressサイトにGoogleマップを埋め込む方法とカスタマイズについて説明しました。あなたのオフィスや店舗の場所をユーザーに説明するために、ぜひGoogleマップを活用してみてください。
Googleマップの埋め込み方法について、何か気になることは他にありませんか?今後の記事作成の参考にしますので、下のコメント欄にお気軽にコメントをお願いします。

大堀 僚介(Ohori Ryosuke)
AWAI認定コピーライター
SEO contents institute認定コピーライター
何事も“超一流の専門家から学ぶ”をポリシーとしており、コピーライティング業界で世界最高の権威である全米コピーライター協会(AWAI)でライティングの基礎を習得後、SEOコピーライティングのパイオニアHeather-Lloyd Martin、コンテンツマーケティングの世界的第一人者Brian ClarkにWebコピーライティングを学ぶ。
さらにAWAIでビジネス用Webサイト作成スキルを習得、知識ゼロの状態から自社サイトSuper Clear Contentsを立ち上げる。その経験とインターネット業界の動向をふまえて、個人事業主や副業サラリーマンに向けて最新のビジネス用Webサイト構築方法を提供している。




















コメントを残す